Introduction
AngularJS and ReactJS are designed to help web developers create modern, interactive web applications. Advanced applications have become incredibly complex, requiring entire frameworks and libraries that add another layer of abstraction between developers and everyday web app development tasks.
Learn about the crucial differences between AngularJS and ReactJS to determine which one fits your objectives.

AngularJS and ReactJS: Quick Overview
The following table gives you a brief comparison between AngularJS and ReactJS.
| Category | AngularJS | ReactJS |
|---|---|---|
| Developer | ||
| Initial Release | 2010 | 2013 |
| Language | JavaScript, HTML | JavaScript, JSX |
| Type | Framework | Library |
| Architecture | MVC (Model-View-Controller) | Flux Pattern |
| Data Binding | Two-way | One-way |
| DOM (Document Object Model) | Regular DOM | Virtual DOM |
| Rendering | Client-side | Server-side |
| Dependencies | Auto-manager | Third-party tools |
| Learning Curve | Steep | Gradual |
| Performance | Slightly slower than React | Very Fast (due to Virtual DOM) |
| Concept | Introduces JavaScript into HTML, uses real DOM, and client-side rendering. | Introduces HTML into JavaScript, uses virtual DOM and server-side rendering. |
| Ideal For | Single-page applications updating a single view. | Single-page applications updating multiple views simultaneously. |
AngularJS and ReactJS - Similarities
AngularJS and ReactJS are supported by large, credible organizations. The frameworks have extensive documentation and are bolstered by broad online communities.
Support and Licensing
Google first introduced Angular in 2010. The aim was to simplify web application development, implementation, and testing. AngularJS is a label for all Angular 1.x versions. Since then, AngularJS has undergone a ground-up rewrite and changed naming to Angular.
The latest Angular version is Angular 10 at the time of writing the article. Active development on AngularJS has stopped, while version 1.7 will receive support until the 30th of June 2021.
ReactJS was initially developed by Facebook in 2013. The aim was to find a new way to render user interfaces efficiently. Recent versions introduced a host of advanced features and tools that augmented the library's capabilities. The latest version of React (16.13.1) came out in March 2020.
React licensing went through several phases, and it currently has the permissive MIT License. Angular also operates under the same license, ensuring that the wider community contributes and drives future improvements.
JavaScript
Developers proficient in JavaScript, HTML, and CSS should find AngularJS and ReactJS highly accessible. Both are based on JavaScript, which allows them to take advantage of new developments in the JavaScript ecosystem.

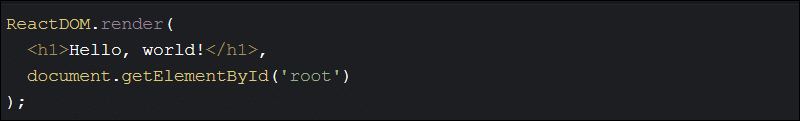
You can create elements in ReactJS using a concise, tag-based JavaScript syntax called JSX. The JSX syntax (JavaScript+XML) is similar to HTML and adds a considerable level of readability.

Popularity
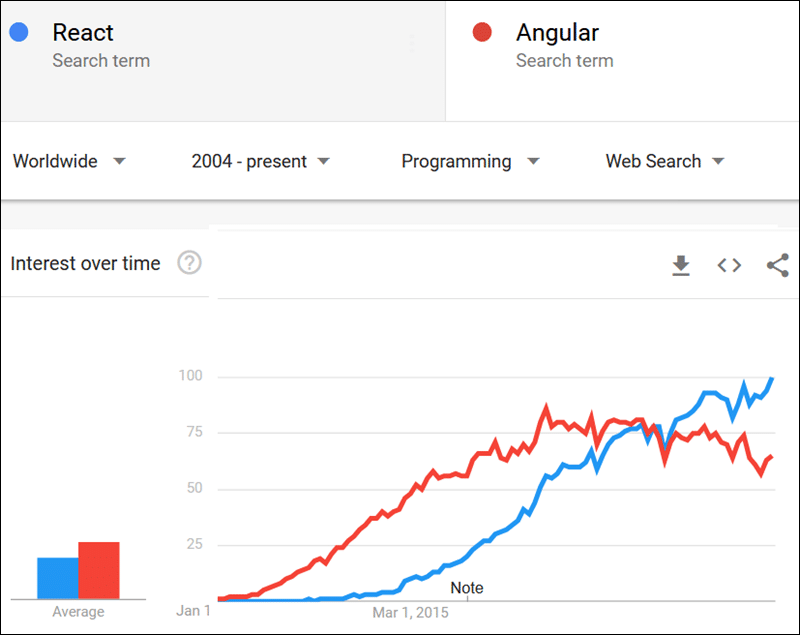
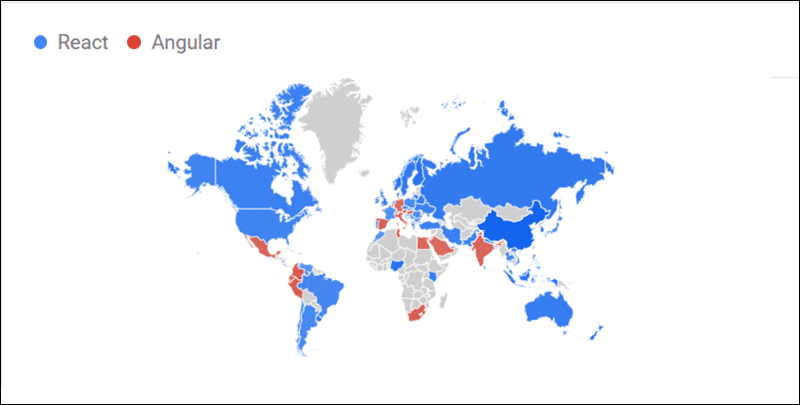
The perception that React is less complicated and easier to master has seen a rise in its popularity over the years. A quick overview of search statistics shows that interest in React has increased over time.

React has been gaining traction in previous years, with China and the US being the main driving forces. The search volume in the last 12 months indicates that interest is roughly 2 to 1 in favor of React.

AngularJS vs. ReactJS - Differences
Even though AngularJS and ReactJS achieve the same goal, they use different approaches that affect productivity and efficiency.
Architecture
AngularJS is an all-out web development framework with a comprehensive set of tools and features. It enhances HTML and enables native MVC (Model-View-Controller) capabilities.
You now have a clear partition between the application logic, managing data, and presenting it to the user. A developer can now enclose only a web page segment as an application instead of treating the entire page as an app.
ReactJS does not use the standard MVC model. Instead, it introduces the Flux design pattern to maintain one-directional data flow. Flux provides the data that React then uses to generate the user interface. Application state data is regulated in stores that hold and update the data.
- Once a user interacts with a web page, an action is created to represent the user’s request.
- An action provides the data and instructions needed to make a change.
- The control component (called dispatcher) forwards the action. The dispatcher sorts actions and routs them to the correct store.
- When the store receives an action, it modifies the current state and updates the view.
Data moves in one direction, from an action to the dispatcher, to the store, which ultimately updates the view.
Real and Virtual DOM
Once a browser loads and renders an HTML document, they become Document Object Model (DOM) elements. Modifying DOM elements is the key to creating client-side web applications. If you use AngularJS to alter these elements, the browser will revise the content and display the changes. AngularJS automatically updates the entire tree in a single data structure, the Real DOM.
ReactJS does not interact with the “real” DOM API. React uses a set of instructions to create a user interface and interact with the browser. This process, known as virtual DOM, is a set of JavaScript objects. Changes to the Virtual DOM make interactions with the DOM structure elements much faster as you no longer need to restructure the Real DOM.
Data Binding
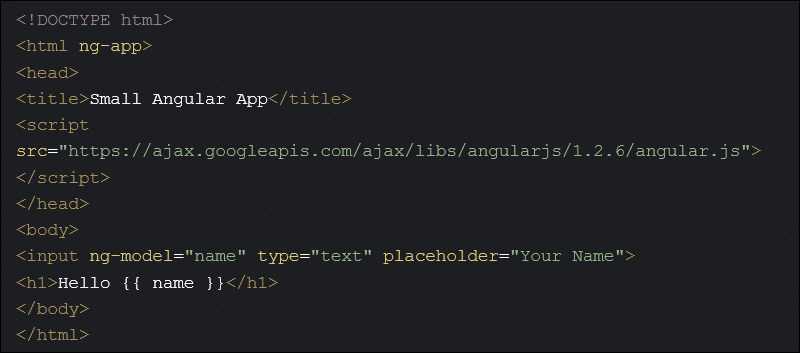
AngularJS allows you to insert attributes directly in the HTML structure and create an Angular app within a web application. The content of the Angular <strong>ng-app</strong> attribute encompasses all the elements that belong to the Angular app.
AngularJS creates live templates as a view and does not affect the DOM elements other than those within the ng-app attribute. A two-way binding connects the DOM values to the model data. User interaction provides new data that can update both the view and the model.
ReactJS supports one-way binding that expedites rendering and makes the troubleshooting process quicker. A lack of event bindings that flow from the template elements into the rest of the application limit user interaction.
Dependency Injection
A software design pattern, Dependency Injection, enables you to remove or modify dependencies at run time. The components are easily maintained, highly reusable, and make it easy to test extensively. AngularJS automatically finds the appropriate injected objects using parameters and functions. You can insert objects exactly when you require them.
ReactJS does not have a native dependency injection pattern. As a workaround, you would need to include additional modules such as ECMAScript 6 modules. Dependency Injection is a crucial feature that makes AngularJS stand apart.
Performance
The AngularJS framework and the ReactJS library are both very efficient solutions. Most users do not experience major performance issues with either one. However, there are several points worth considering that stem from their different architecture.
AngularJS:
- Two-way data binding is an amazing feature, but it can harm performance.
- AngularJS provides a lot of in-built functionality. This functionality affects speed when applied to dynamic and complex applications.
- Working with Real DOM can affect performance.
ReactJS:
- Virtual DOM enables ReactJS to have the edge over AngularJS in processing speeds for similarly sized applications.
- One-way data binding can be a limiting factor, but not when it comes to speed.
Learning Curve
AngularJS provides a comprehensive front-end development solution. The number of available modules and structures is extensive, adding a layer of complexity for newcomers.
The initial steps should not provide too much of a challenge; exploring all the options AngularJS has to offer might just take a bit more time. Extensive community support helps mitigate the learning process.
Working with React is slightly easier initially. The JSX language is designed to be readable and aspiring developers familiar with HTML and JavaScript can easily recognize common patterns.
ReactJS is meant to be a library, and it lacks a wide array of in-built tools. Selecting and learning to use some of the tools necessary for complex development might become a challenge later.
AngularJS vs. ReactJS: Which One to Use?
The similarities and differences between AngularJS and ReactJS show that both solutions focus on specific aspects of front-web development. Deciding to use either one is highly dependent on the tasks, systems, and overarching goals a web app needs to accomplish.
A good fit for ReactJS:
- Dynamic content that changes multiple views simultaneously and continuously.
- Creating reusable user interface components.
- Long-term plans to extend application functionality.
- Focus on the view layer for mobile and web applications.
A good fit for AngularJS:
- Applications that do not require intensive and complex DOM manipulation.
- Both large and small projects due to Angular's scalability.
- Projects that require extensive end-to-end, unit, and mock testing.
- A comprehensive out-of-the-box solution. Has all the elements to build an effective CRUD application.
Conclusion
A head-to-head comparison between AngularJS and ReactJS demonstrated that both are highly effective in creating compelling web applications.
Objective factors such as a project’s goals and available expertise should heavily influence which development tool to use.
If you are a Windows user and want to get started with AngularJS, check our guide on installing and setting up Angular on Windows.
