Introduction
Users no longer read text on a website but skim through its content. As a result, businesses need to articulate their concepts and identity visually.
Favicons allow users to identify websites at a glance. They create a consistent browsing experience and reinforce a sense of trust. A website or ecommerce store without a favicon may appear unprofessional and unreliable.
Find out how to add a favicon to your website using HTML.

What is a Favicon?
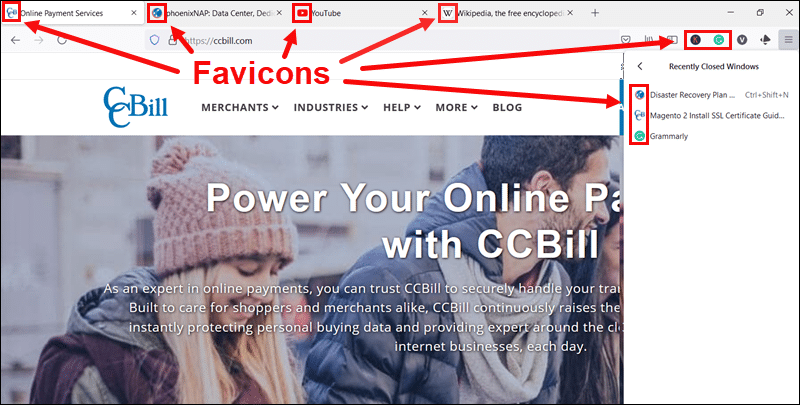
A favicon is a small square image that represents a website or web page. Browsers display favicons to help users access and navigate multiple sites more easily. Favicons appear in:
- Browser tabs
- Bookmarks
- The Address Bar
- Search Results
- Browser History menu
- Toolbar Apps

Favicons also serve as shortcut icons if a user pins web pages on the home screen of a mobile device.
Add a Favicon in HTML
To add a favicon using HTML:
- Create an image (or several images).
- Upload the image to the website's root directory.
- Instruct the browser to use the image as a favicon.
- Verify that the favicon is displayed as intended.
Step 1: Create a Favicon
Due to its small size, a favicon needs to be simple and direct. Do not add intricate details or embellishments. When designing a favicon, consider using:
- The company logo or its stylized version.
- A symbol that represents the website's business model.
- The first letter or letters of the brand name.
The most common favicon formats include:
- ICO - Supported by all browsers. Allows for multiple small images within the same file.
- PNG - Superior image quality and resolution.
- SVG - Lightweight and scalable but only supported by Firefox, Chrome, and Opera.
A favicon needs to work on different browsers and maintain image quality on various devices. To get the best possible results, you need to create a favicon in several sizes. The following image sizes are essential for achieving cross-browser compatibility:
- 16×16 pixels
- 32×32 pixels
- 180×180 pixels for Android and iOS devices
Utilize a favicon generator to avoid creating images manually. These free tools automatically create favicons in the correct format and all applicable sizes.
Step 2: Upload Favicon
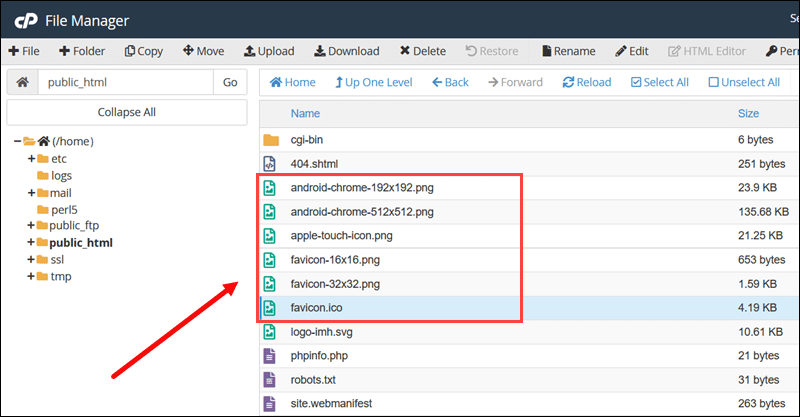
Use an FTP Client or cPanel to upload the favicon ICO or PNG files to the website's root directory.
It is recommended but not mandatory to place favicon files in the root directory. If the images are in a different directory, you can use the HTML <link> tag to specify the image file location

Most browsers, bots, and automated scripts still check the favicon.ico file in the website's root by default.
Step 3: Add Link to HTML
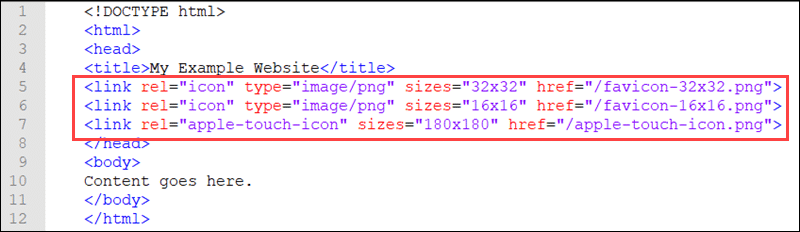
To explicitly point browsers to the location of the favicon files, place <link> tags within the HTML <head> tag.

The <link> tag and its attributes tell browsers and devices which image to use and where to find it. In this example the PNG images are in the root directory:
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">Edit the attribute values to reflect the values on your system:
- rel - This attribute defines the link type. The most common value for favicons is
icon. Some browsers and devices use non-standard values. Apple iOS, for example, uses theapple-touch-iconvalue. - type - Specifies the image type, for example,
image/pngorimage/jpeg. - sizes - Defines the size or sizes of the icon.
- href - Enter the absolute path to the image file.
The HTML can contain multiple <link> tags. The type and sizes attributes allow browsers to select the appropriate icon.
Step 4: Test on Multiple Browsers
Use a browser to access the website and verify that the favicon displays properly. Check the tab image, bookmark the page, access the browsing history, etc.
Test the favicon in several browsers, change backgrounds, view modes, and devices to see if the quality or visibility of the favicon is affected.
Best Favicon Generators
Favicon generators help users design and create favicons. These web-based tools convert image templates into the correct format, provide multiple image sizes, and generate device-specific favicons.
Some of the most popular and free favicon generators include:
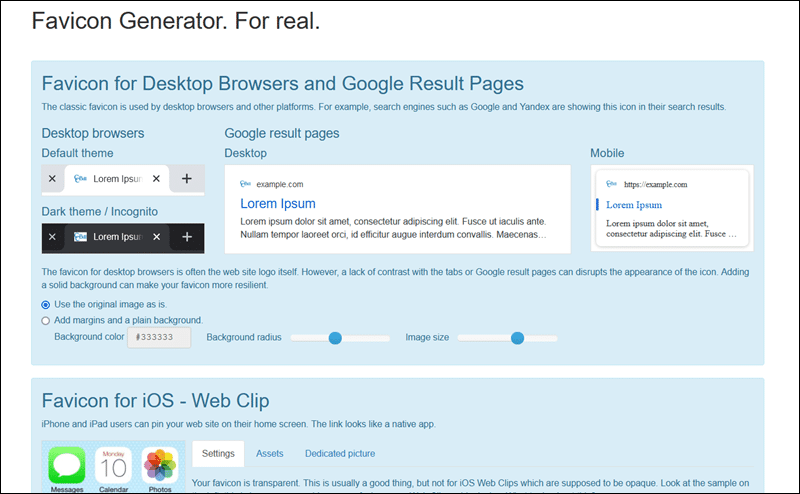
1. RealFaviconGenerator
The RealFaviconGenerator allows users to upload an image and tweak the favicon for different browsers and devices.
The on-screen previews provide valuable insights and tips on making your favicon as effective as possible on various platforms.

RealFaviconGenerator also has a Favicon Checker feature. By entering the website's URL, you receive a detailed analysis of the favicon's quality on various platforms. Use this feature to save time when troubleshooting or testing favicons.
2. Favicon.io
The favicon.io generator allows you to upload a PNG or generate a favicon from custom text. The system converts the templates into the proper format and provides all the necessary files and HTML links.
The interface is user-friendly, with clear on-screen instructions. Most actions are completed by dragging and dropping files.

Favicon.io also provides the option to create favicons from emojis.
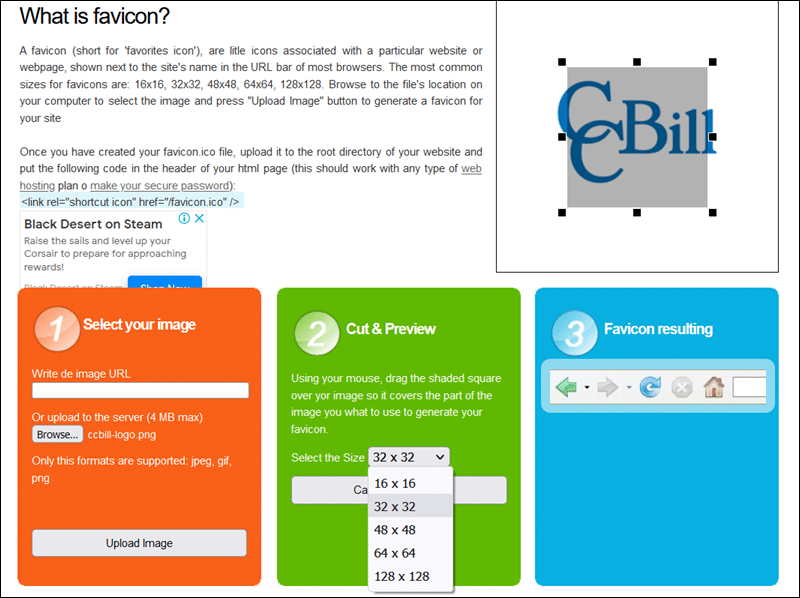
3. Genfavicon
Genfavicon is a straightforward tool that allows you to cut and crop an image and see a preview on the page before downloading.

The options regarding sizes and format are limited, but this tool is useful for quickly preparing and editing an image before conversion.
4. Faviconr
The Faviconr generator is a lightweight solution that converts images into a favicon.ico file.

Websites that do not need optimized images for every possible platform can use Faviconr and set up a basic favicon in a matter of minutes
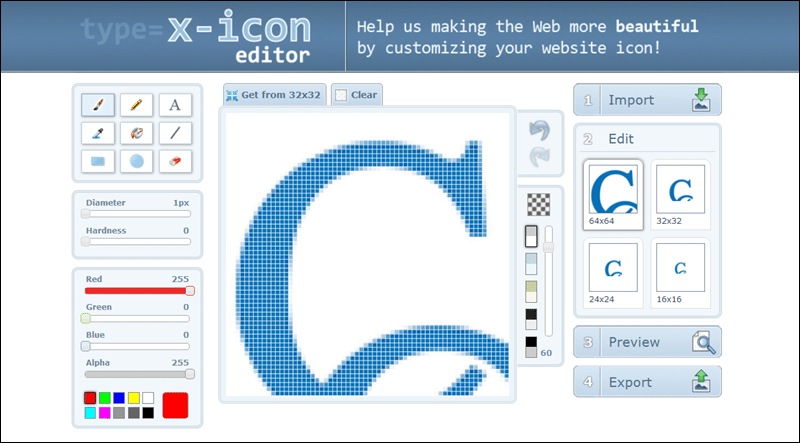
5. X-Icon Editor
The X-Icon Editor is ideal for users that want to create a high-resolution favicon from scratch.

This tool also enables users to upload images, crop them to predefined sizes, and preview the favicon before downloading the file.
Conclusion
You have created and added a favicon to your website using HTML. The favicon is optimized for multiple browsers and platforms.
If you have an ecommerce store, adding a favicon shows that your website values its users and actively works to improve their experience.
