Introduction
Ecommerce merchants need to reach and engage customers on an increasing number of devices and platforms.
Mobile phones, game consoles, smartwatches, and even home automation systems are potential customer touchpoints. Many ecommerce stores do not have the resources to develop a wide array of platform-specific (native) apps.
Progressive Web Apps (PWAs) allow merchants to create a responsive, reliable, and immersive shopping experience on any device with a browser.
Learn everything about Progressive Web Apps and how they place your store at the customers' fingertips.

What Is a Progressive Web App?
PWAs (Progressive Web Apps) are web-based applications that appear and function like native apps.
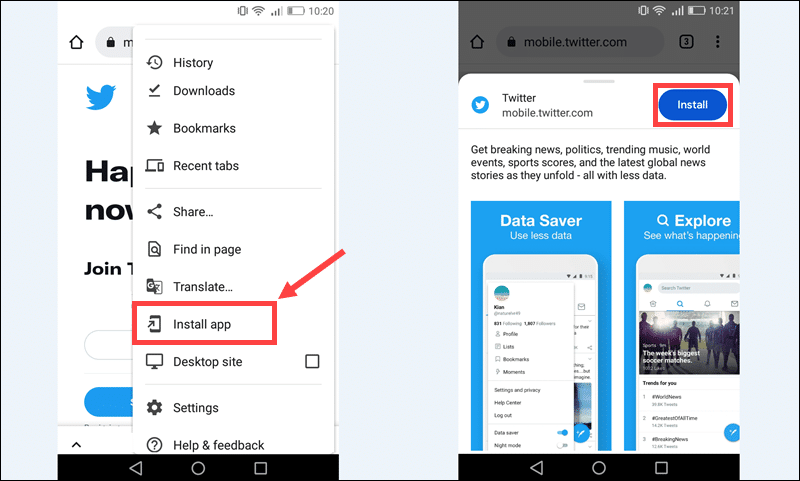
Users can install a PWA from the web browser without interrupting the browsing session. The installation transforms a traditional website into a reliable and capable application that feels like part of the device.
Note: Website owners can also distribute PWAs via app stores.

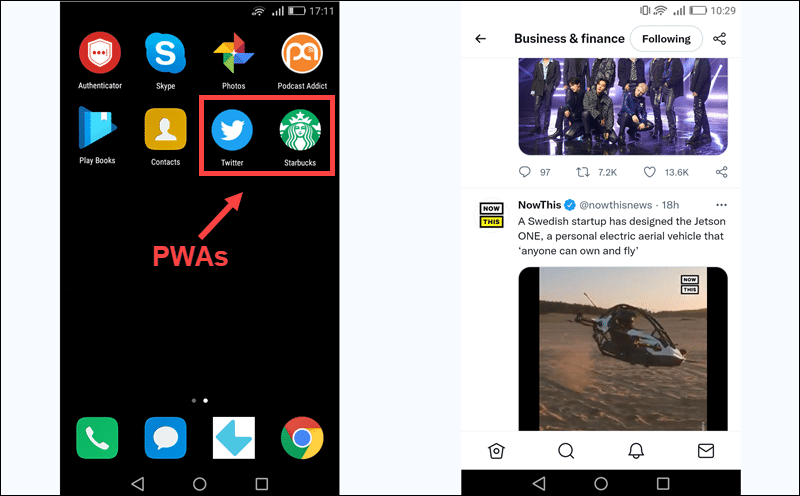
Once installed, a Progressive Web App is accessible from the device home screen, taskbar, or dock. It is searchable, and users can utilize shortcuts to switch between apps quickly.
Advanced APIs and modern browsers allow PWAs to provide functionality that was, until now, exclusive to platform-specific apps.

A progressive web app:
- Runs in a standalone window.
- Sends push notifications.
- Caches content and can deliver core services even when offline.
- Is fully responsive and provides a rich browsing experience.
- Requires an HTTPS connection.
Progressive apps are reliable and faster than a website. But PWAs are primarily web applications with limited file system access and cannot be fully integrated with the underlying device hardware.
How Does a PWA Work?
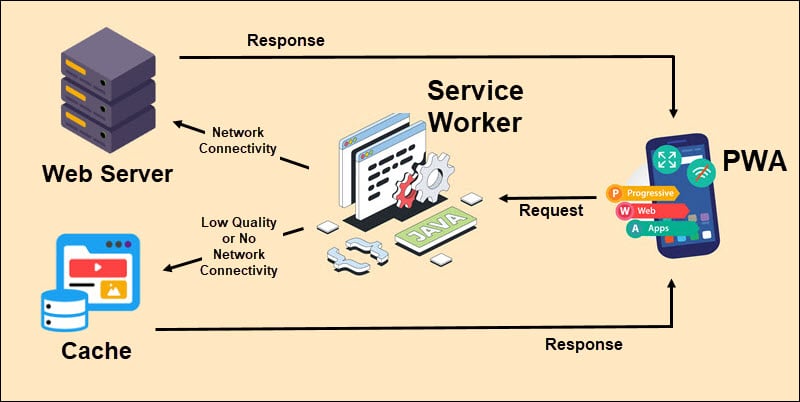
A PWA uses a web manifest to tell browsers how to launch the app and a service worker to perform background tasks independently from the browser.
A web app manifest is a JSON file that contains parameters the browser needs to start and display the PWA on the customer's device. A PWA manifest includes:
- The app name.
- A set of icons a browser places on the home screen, taskbar, etc.
- A list of necessary resources.
- A URL tells the browser which page to open when launching the app.
- A description that explains the purpose of the app.
Service workers are JavaScript files that control network requests. They are autonomous and do not depend on the browser.

A worker script is served only over HTTPS connections to facilitate a secure data transfer. Service workers capture and schedule network requests, send push notifications and perform background syncs.
Caching content allows service workers to complete these tasks if the browser is closed or even if the device is offline.
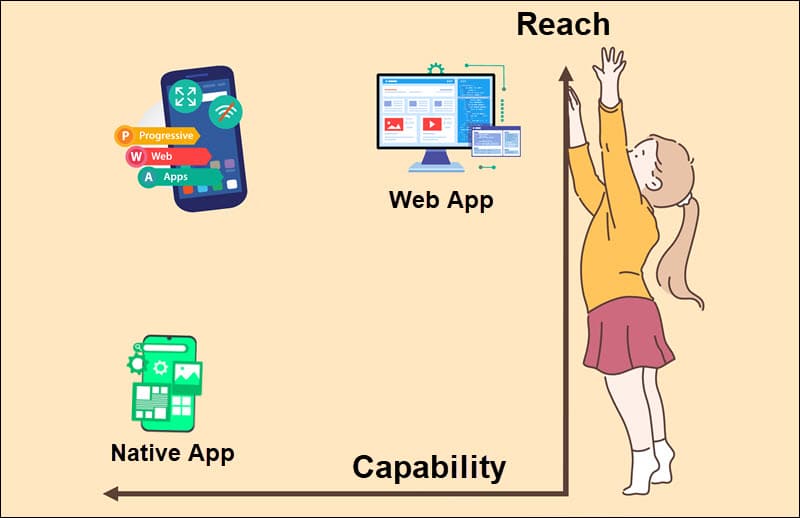
Native Apps vs PWA vs Traditional Websites
Native apps are developed for a specific device or operating system. They are highly reliable, balanced, and deliver a rich customer experience with minimal friction.
Compared to a traditional website, native apps launch instantly and work with low or no network connectivity.
To install a native app, customers need to visit an app store, search for the application, and initiate the installation process.
A fragmented market (Google, Apple, Microsoft, etc.) forces merchants to develop multiple apps for different operating systems. Due to the different codebases, native apps are expensive to build and maintain.

A Traditional Web App reaches any customer who has a browser interface. The web app is not installable, and all updates are performed server-side.
Web apps do not work offline, while a slow connection results in poor performance. Slow load times can be especially damaging to ecommerce stores and lead to higher customer abandonment rates.
Progressive Web Apps use new web technologies (APIs, WebAssembly, etc.) to reach customers on their devices and deliver an experience comparable to a native app.
A PWA is smaller than a native app, and the installation process is much simpler and faster as customers do not need to visit an app store. As merchants use the same codebase for multiple devices, the development costs are lower.
Below is a breakdown of the main features of native, traditional, and progressive web apps.
| NATIVE APP | PWA | TRADITIONAL WEB APP | |
|---|---|---|---|
| COST | It is expensive and time-consuming to develop and maintain apps for multiple platforms. | Expensive to develop, but a PWA works on multiple devices and platforms. | Developers use tested and readily available tools, reducing development time and associated costs. |
| CAPABILITY | Fully integrated with the customer's device and has extensive offline capabilities. | Uses advanced web technologies and APIs to deliver features comparable to Native Apps. | Decoupled from the user's device and cannot integrate with other apps on the device. |
| APPROVAL | Needs to pass a strict approval process before it becomes available in app stores. | Can be distributed through the browser and in an app store. | Does not require approval. |
| SECURITY | Very secure. Indispensable for applications that handle sensitive customer information, like banking apps. | By default, PWAs are served over HTTPS to protect data transfers. | Considerably less secure than platform-specific apps. |
| UPDATES | Customers need to update native apps manually. | Updates are handled remotely and distributed over the network. All users automatically receive the latest version. | Server-side updates. |
| SPEED | The app takes full advantage of device capabilities and instantly responds to customer interactions. | Much faster than traditional websites. | Significantly slower than native apps on mobile devices. |
| DISCOVERABILITY | Users need to discover native apps in app stores. | Search engines index PWAs. Users can share links to the PWA and install it much like a native app. | Search engines index and rank websites. |
| UX | Integrates and interacts with other native apps to deliver a superior customer experience. | Limited file system access and cross-application communication. | A slow network connection impacts the usability and can disrupt browsing sessions entirely. |
Benefits of PWAs for Ecommerce
PWAs have the same reach as traditional web apps with the added functionality of native apps. A PWA helps ecommerce stores to:
- Expand the Customer Base and Reduce Development Costs - A PWA works on any device with a browser. Ecommerce stores can engage new customers without running the cost of developing platform-specific apps. Customers can easily install a PWA while they are shopping in the store. All subsequent shopping sessions will give the customer a much deeper experience.
- Engage Users -Load times are faster, even with sub-par network connections. The PWA instantly responds to customer interactions. When a Progressive Web App moves out of a tab and into a standalone app window, customers start using and interacting with the app more confidently.
- Provide Offline Functionality -Traditional web apps often fail to inform customers that there is a connectivity issue and when the service is going to be available again. PWAs can interact with customers and cache the latest interactions and content making them available at all times.
- Higher Conversion Rates - Customers are not overly concerned if they are using a web app or a native app. They want a reliable and fast solution that allows them to browse and purchase in a safe environment. PWAs are a significant improvement over traditional web apps in both respects and result in higher conversion rates.
- Send Push Notifications - Once installed on the customer's device, PWAs can deliver push notifications independently from the browser.
- Accept In-App Payments - App stores charge fees for processing in-app payments. PWAs allow ecommerce merchants to accept in-app payments and avoid paying app store fees.
Note: Learn more about web push notifications for ecommerce.
Progressive Web App Challenges
The benefits of PWAs for ecommerce stores are evident, but they also have some limitations:
- Native App Market - Large technology companies like Apple, Google, and Microsoft still consider native apps the primary method for delivering functionality to users.
- Limited Access - Due to security and quality concerns associated with web apps, hardware producers are hesitant to allow PWAs to access certain device functionalities and other native apps.
- Associated Costs - Developing PWAs takes time and resources. Many merchants are waiting for major ecommerce platforms to develop PWA solutions and offer them as paid or free features.
- Recognizability - PWAs are still not as broadly known as native apps. Customers may be hesitant to share personally identifiable data.
How to Make a Progressive Web App?
Before deciding to develop a progressive web app, carefully analyze customer data. If your customers primarily use mobile devices and a specific operating system, like iOS or Android, a native app might be a better solution for your store.
A PWA is ideal for merchants who want to engage customers globally and extend their store to multiple platforms in one go.
A progressive web app needs to meet several requirements before it is installable. It must contain a web manifest, and a service worker served over an HTTPS connection.
Step 1: Implement HTTPS
PWA service workers only work on HTTPS URLs. The additional cryptographic layer authenticates the parties exchanging the data and ensures that the information is not compromised in any way.
By implementing HTTPS, an ecommerce store also shows customers that the connection and data transfer is secure. Check if your web host offers SSL certificates as part of their pricing plan and if they can perform the technical implementation of the certificate
Step 2: Create a Web Manifest
Create a manifest.json file in your website root directory. A web manifest file needs to include the following members:
name- The browser displays the application name under the app icon on the customer's home screen.short-name- If thenamevalue does not fit on the user's screen, the browser uses theshort-namevalue instead.icons- The browser uses the listed icons and displays them on the home screen, taskbar, app switcher, etc. You can add several icon images to meet requirements for different operating systems and devices.display- Specifies how the browser is going to launch the app. Thefullscreenvalue displays the app across the entirety of the screen without a browser interface. To show a minimal user interface use thestandalonevalue. Theminimal-uiadds a back and refresh button to thestandalonemode.start_url- Thestart_urlmember defines the URL the browser is going to use when launching the app. Enter the store URL or use a forward slash (/) if the application is in the same root directory as the manifest.json file.scope- Limits the extent of the app. Once the user navigates outside the scope, the browser opens the page in a browser tab. Enter the store URL or a (/).shortcuts- Defines shortcuts to different pages within the web app.
A straightforward example of a manifest.json contains the following members and values:
{
"short_name": "CCBill",
"name": "CCBillPWA",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/",
"background_color": "#00008B",
"display": "standalone",
"scope": "/",
"theme_color": "#00008B",
"shortcuts": [
{
"name": "Rate this Article",
"short_name": "Rating",
"description": "Readers can rate the guide",
"url": "/rate",
"icons": [{ "src": "/images/rate.png", "sizes": "192x192" }]
},
{
"name": "My Comment",
"short_name": "Comment",
"description": "User Comment",
"url": "/comments",
"icons": [{ "src": "/images/coments.png", "sizes": "192x192" }]
}
],
"description": "CCBill Article on PWAs",
}Once the manifest.json file is complete, reference the web app manifest in the HTML header by adding:
<link rel="manifest" href="/manifest.json">After referencing the web app manifest, all supported browsers recognize and adhere to the manifest.json members and values
Step 3: Add Service Worker
To register the service worker, add the registration code to the webpage's JavaScript. The following example code tells the browser where to find the service worker:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./sw.js', {scope: './sw-scope/'})
.then((reg) => {
// Registration was successful
console.log('Registration succeeded. Scope is ' + reg.scope);
};After referencing the web app manifest, all supported browsers recognize and adhere to the manifest.json members and values.
Are Progressive Web Apps the Future?
The decentralization and democratization of sales channels are forcing ecommerce stores to search for new solutions.
Customers are more aware of their own importance, and the way they express their needs has changed dramatically.
Merchants need to respond by treating customers with respect, cultivating two-way communication, and actively participating in every step of the sales process.
PWAs are a feasible, highly performative way for merchants to deliver the necessary UX and functionality. Merchants must take decisive steps to increase their reach and interact with customers on their devices when they need them the most.
As web technologies become more sophisticated, PWAs will be able to deliver new and enhanced security and payment features.
The number of devices and platforms is growing and is likely only to increase. Progressive Web Apps are going to be essential for smaller ecommerce stores struggling to stay competitive.
Conclusion
Now, you know how progressive web apps work, their benefits, and potential challenges. Developing and implementing a PWA is an opportunity to extend your store across platforms and devices at a fraction of the cost of a native app.
Explore new ecommerce concepts like headless commerce. Do not allow market and version fragmentation to limit the reach of your online store.
