Introduction
Consumers want a personalized and immersive experience across different devices and platforms. Businesses need to implement a wide variety of apps and services to meet these expectations.
Web-based notifications, like webhooks, enable apps to capture data provided by payment processor APIs, social media platforms, and other third-party services in real-time.
Find out how webhooks work and how developers use them to automate background processes and create engaging applications.

What is a Webhook?
A webhook is an automated event-driven notification. Applications or services send webhooks to inform other applications that a specific event took place.
The notification delivers the event data (payload) to a user-defined URL.
The receiving application uses the information from the notification to update background systems or customer-facing apps.
As a result, the system captures events as they happen without needing to send repeated polling requests.
Webhooks Vs. API Polling
Webhooks are a straightforward concept that allows business owners to conserve their resources.
For example, when a customer pays online, the payment processor can automatically send a webhook to the merchant's content management system (CMS). The webhook contains the transaction details and informs the CMS that the payment was successful. The merchant's system grants the customer access to the paid content or service in near real-time.
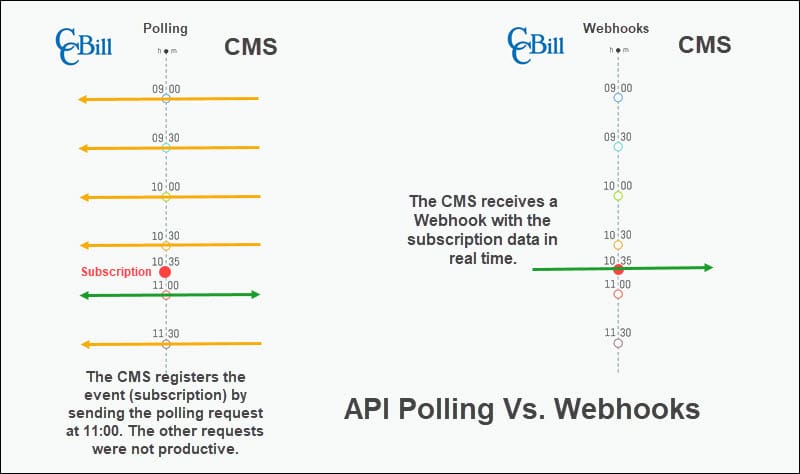
Apps that do not receive event-driven notifications need to request data from external APIs proactively. A receiving application cannot register updates until they get a response to the polling request.

If a system retrieves data from a payment processor every 30 minutes, users may need to wait before accessing the paid content.
The automated polling requests need to be frequent and submitted at regular intervals. Each request affects CPU performance, throughput, and memory, thus adversely affecting the system.
Most systems use both webhooks and API polling to update data in real-time and maintain long-term data consistency.
How Do Webhooks Work?
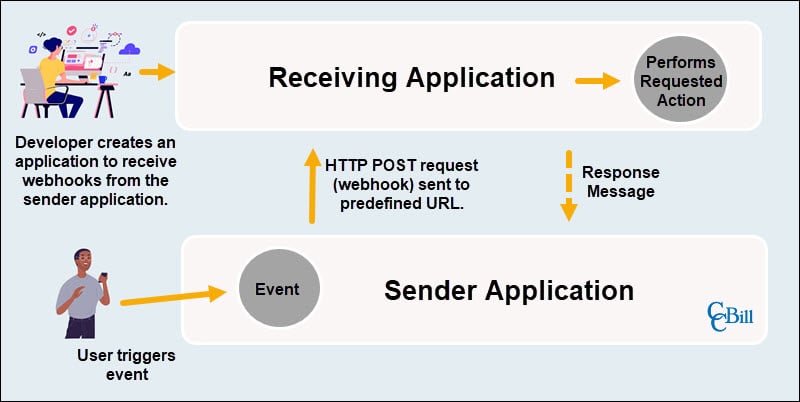
A webhook message is an HTTP POST request:
1. An organization develops a User Interface or API to allow users to enter a target URL.
2. The URL is an API or app you developed to receive the POST request payload and perform tasks based on the data.
3. When a user triggers an event, the system automatically sends an HTTP POST request to the endpoint URL (receiving application). The data is typically in JSON or XML format.

4. The receiving app sends a response message to the sending application to confirm that the webhook has been received. If it does not send a response message, the sending app continues to resend the request.
5. The receiving app interprets the POST request and performs an action using the data from the webhook.
Webhook Advantages
Implementing webhooks has several clear advantages:
- Quick integration with third-party solutions. Webhooks can be integrated with an existing architecture without additional software or components. Web developers are already familiar with POST variables which reduces development time and staff costs.
- They conserve resources. The majority of API polling requests do not return results. Webhooks allow you to reduce the number of polling requests considerably or eliminate them.
- Capture real-time events. Developers can create custom apps that interact with users in real-time.
- Reliability. Webhook systems attempt to deliver webhooks until they receive confirmation that the message was successfully delivered. This ensures that no data is lost due to temporary technical issues.
Webhook Disadvantages
The main disadvantages of webhooks are:
- Reliance on third-party solutions. Receiving applications rely on the sending apps to deliver data consistently. If there is an issue, several departments and services may need to coordinate troubleshooting efforts. This prolongs the time it takes to resolve issues.
- Not enough data. The webhook payload provides data about an event. The information may not be enough to power the apps you developed.
- Inadequate business model. Not all business models require event-driven data. Thoroughly assess if the benefit of capturing such data outweighs the webhook development and maintenance costs.
Webhook Use Cases and Examples
Webhooks are ideal for apps that need to track user actions and update data in real-time. Business models that benefit from webhooks the most include:
- Subscriptions and memberships. Managing customer accounts manually or relying on polling requests is not a viable solution for a subscription or membership website. Website owners can use webhooks to automate user management tasks and capture every event during a subscription lifecycle. Webhooks enable apps to react to user signups, cancellations, upgrades, and other events as they happen.
- Ecommerce. Event-driven notifications are essential for streamlining the order fulfillment process. For example, delivery services send webhooks when the status of the delivery updates. Your system can use this data to send automated emails to customers and inform them about the status of their orders without delay.
- Personalized user experience. Webhooks allow businesses to share data with other organizations more efficiently and build personal relationships with users. A social media platform can send webhooks to notify a system about customers' birthdays or status changes. Sending automated and personalized offers or messages based on such webhooks can provide a significant competitive edge.
- Headless commerce. Using webhooks to separate backend processes from frontend solutions helps businesses deliver unique experiences tailored to the customer's location and device. A good example is a virtual assistant that forwards a grocery list to a local store using webhooks.
How to Use Webhooks?
This section explains how to implement the CCBill Webhooks system. A prerequisite for using CCBill Webhooks is to open a merchant account with CCBill.
CCBill's backend system can then send webhooks any time an event affects the status of a transaction. A developer can use CCBill's Webhooks documentation to create custom apps to receive the event data.
To set up CCBill Webhooks:
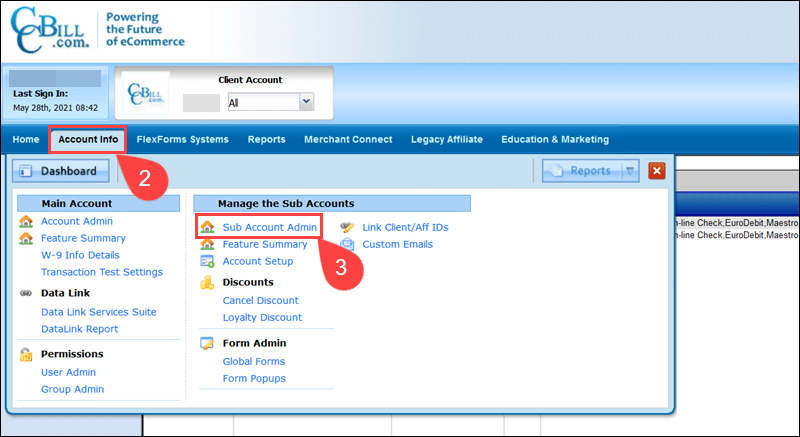
1. Access the CCBill Admin Portal.
2. Expand the Account Info menu.
3. Select Sub Account Admin.

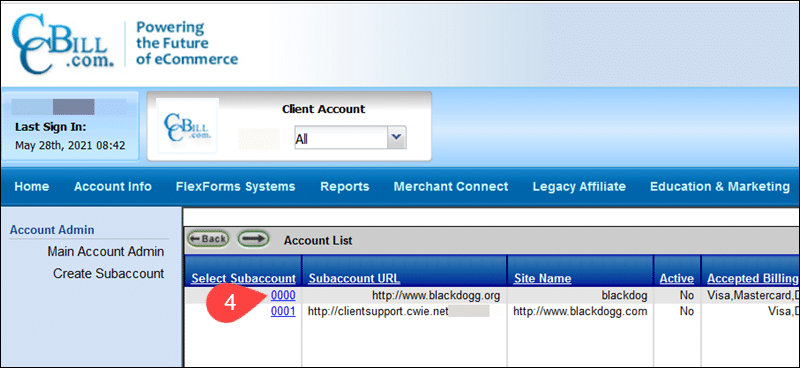
4. Click the sub-account number to configure CCBill Webhooks on that sub-account.

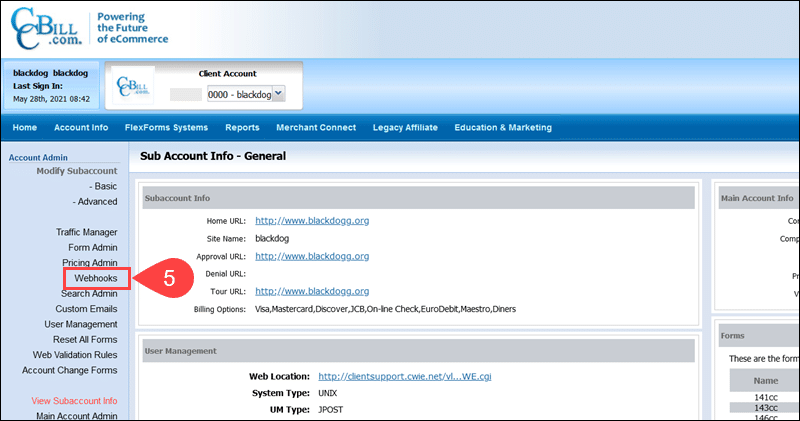
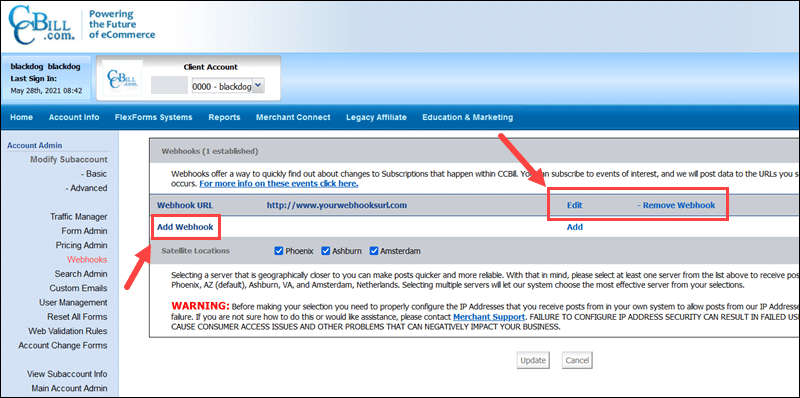
5. Access the Webhooks menu.

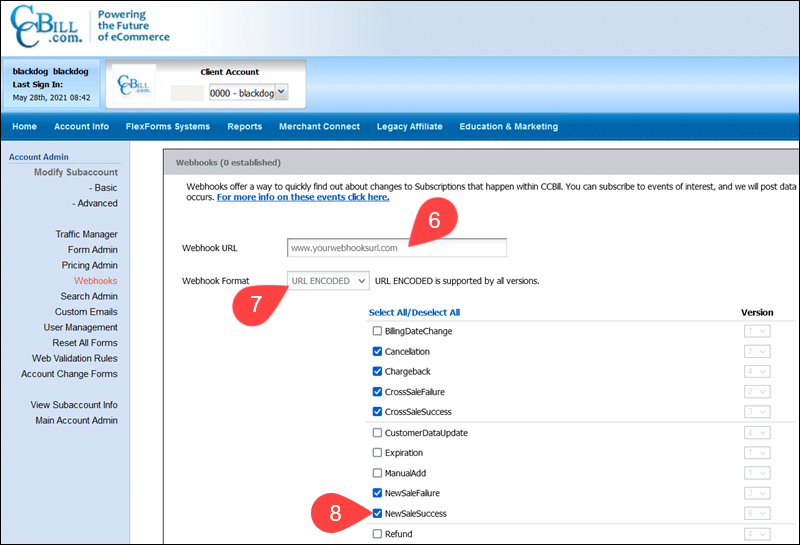
6. Enter the Webhook URL you want CCBill to send the webhooks to.
7. Use the drop-down menu to choose between the URL Encoded or JSON delivery method.
8. Check the boxes to select the events you want to trigger the webhooks.

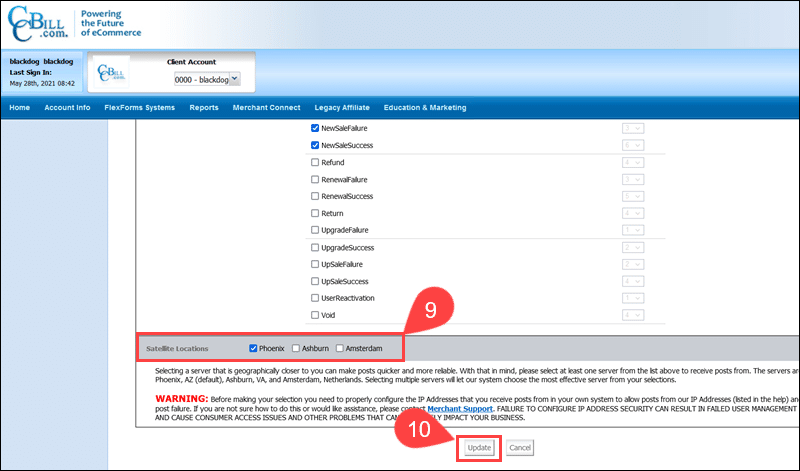
9. Selecting a Satellite Location close to your server's location is going to result in quicker and more reliable posts. CCBill's system is going to choose the most effective location if multiple locations are selected.
10. Click Update to add the Webhook URL.

Once a webhook is created, users can Edit its parameters or use Add Webhook to create additional webhook endpoints. It is possible to enter up to 4 URLs per sub-account.

The Remove Webhook option allows users to delete existing Webhook URLs.
Conclusion
You know how webhooks work and how to implement them. Use webhooks to automate business processes without investing heavily in staff and expensive software.
Established and reliable solutions like CCBill Webhooks can open up new opportunities and bring you closer to your customers.
