Introduction
An online payment form needs to be simple and secure.
The less time a customer spends filling out the payment form, the more likely they are going to complete their purchase. At the same time, the form needs to collect essential payment information to mitigate risk and prevent fraud.
To create a secure form and start accepting payments, you need to:
- Open a merchant account with a payment processor.
- Create and integrate a payment form.
Find out how to set up a secure online payment form and streamline payments on your website.

The Advantages of Well Organized and Secure Online Payment Form
An online payment form requires customers to enter their personal information and payment details. If the form is poorly designed, customers lose patience and trust and leave without completing their purchase.
An uninterrupted payment flow and a well-designed payment form result in:
- Higher payment form conversion rates.
- Less fraud and fewer chargeback requests.
- A better customer experience and more return customers.
- New opportunities for adding banners, cross-sells, and up-sells on the payment form.
- Collection of valuable payment data and the automation of background processes.
- Fewer payment form abandonments.
Before creating a payment form, you need to choose a payment processing solution. The payment form’s design is highly dependent on the technical requirements and restrictions of a payment processor.
Essential Payment Form Features
An online payment form must be dynamic and flexible to meet high customer expectations. The following payment form features help you automate and optimize payments:
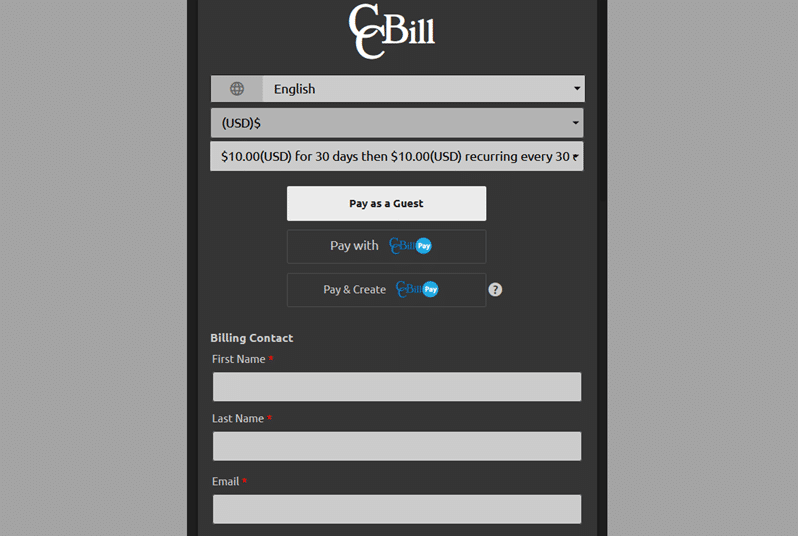
- Responsive Design - The payment form needs to respond and adapt to any device or browser.
- Multiple Payment Methods - All payment methods should be available on a single payment form. Having separate forms for different payment methods negatively impacts the customer experience.
- Geo-Location - The form must automatically recognize the customer's location. Based on location, the form can then adjust the language, currency, and region-specific payment methods.
- Customization Options - Freedom to extensively modify the form's CSS and to easily add and remove form fields.
- Testing Options - The ability to test payment forms without affecting or limiting live payment processing.
- Integration Options - Opportunities to integrate with other software solutions. Adding Google Analytics, for example, can provide valuable information about customer behavior and help you improve payment form design.
- Promotional Activities - The options to introduce and manage cross-sells, up-sells, and upgrades on the payment form improve revenue potential.
- API Solution - To efficiently pass and collect data, the payment form needs to integrate with an advanced, event-driven API solution. Automating backend processes is a necessity to fulfill business goals and objectives.
Note: Learn how to test payments with our Test Credit Card Numbers guide.
How to Create an Online Payment Form
The payment form is not an obstacle the customer needs to pass. It is an opportunity to build your brand’s reputation and establish a lasting relationship with customers.
Apply these straightforward rules to create a user-friendly and secure payment form.
1. Mandatory Payment Form Fields
It is not possible to accept payments in any form without collecting personally identifiable information and the customer’s payment details.
Personally identifiable information needs to include:
- The First and Last Name of the card or account holder.
- Contact information (email address).
- Postal code.
- Country.
The mandatory fields for a credit card payment, for example, also include:
- Credit card number.
- Expiration date.
- CVV.
Additional fields are used to collect the customer’s full address, username, password, or phone number. If the website already collects data required on the payment form, make it easy for customers by passing the variables and prefilling these fields on the payment form.
The only information that cannot be prefilled are credit card or bank account details.
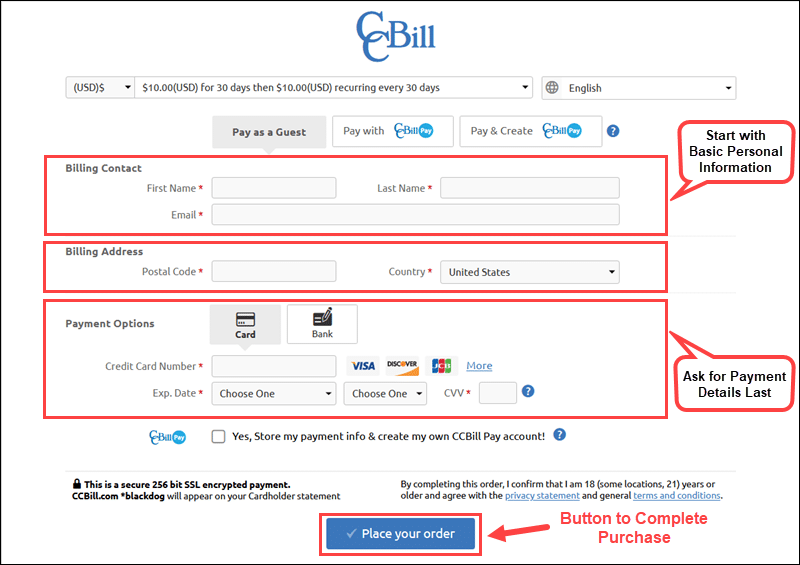
2. Payment Form Structure
A cluttered structure makes it hard for customers to fill-out the form. The payment form fields need to be separated and ordered into clear and logical segments.
Start by asking for information the customer knows without referring to their credit cards or bank statements. This enables customers to begin filling the form without retrieving any additional information.

The payment details need to be placed in a separate section on the form to emphasize their importance.
The Call To Action (Payment) button needs to be centrally positioned at the bottom of the form. This position indicates that the button is a natural conclusion of the payment process.
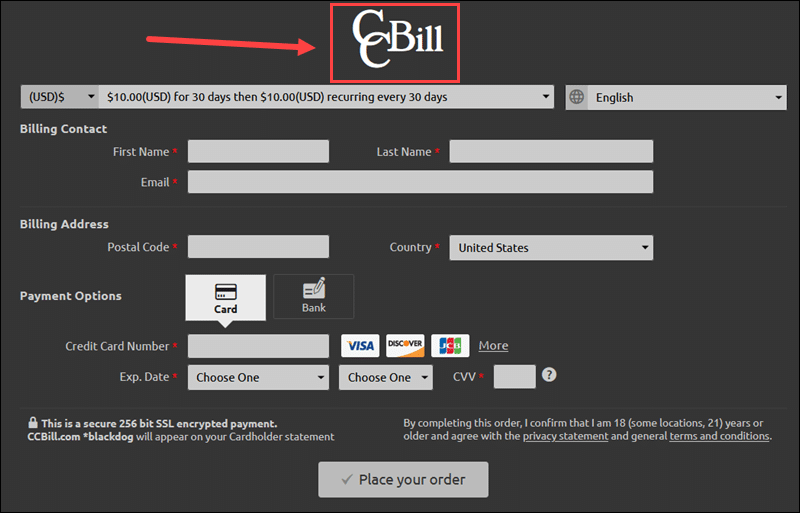
3. Payment Form Design
Redirecting customers to a secure payment form impacts the customer’s experience. Create a payment form that feels like a natural extension of your website to ease the transition.
Add your company logo to the payment form to build trust and assure customers that they are on the right track.

The fields need to be perfectly aligned, and the colors and contrast should not be intrusive. A glaring and extravagant background can turn customers away.
The textual content must be easy to read and provide clear instructions. Dropdown menus for fields with limited options are recommended.
Test the payment form to ensure it is responsive and shows properly on different devices and platforms.

Ideally, the payment processor has the option to place payment forms in an HTML Iframe. An Iframe allows a merchant to embed the payment form into a frame located on their website. Embedding the payment form allows the customer to complete the payment form without leaving the merchant’s website.
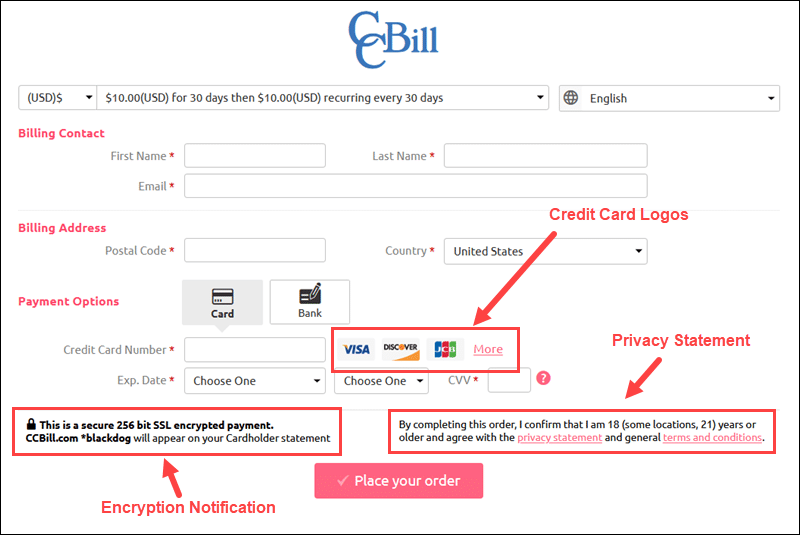
4. Display Payment Option Logos
Showing customers that a payment form is secure is equally as important as implementing security systems. If available, display well-known payment option logos such as MasterCard and Visa to highlight the security of the payment process.

Add messages that reassure customers that the payment is protected by strong encryption protocols.
Provide links to Terms and Conditions and Privacy Statements to help customers clearly understand their rights and responsibilities.
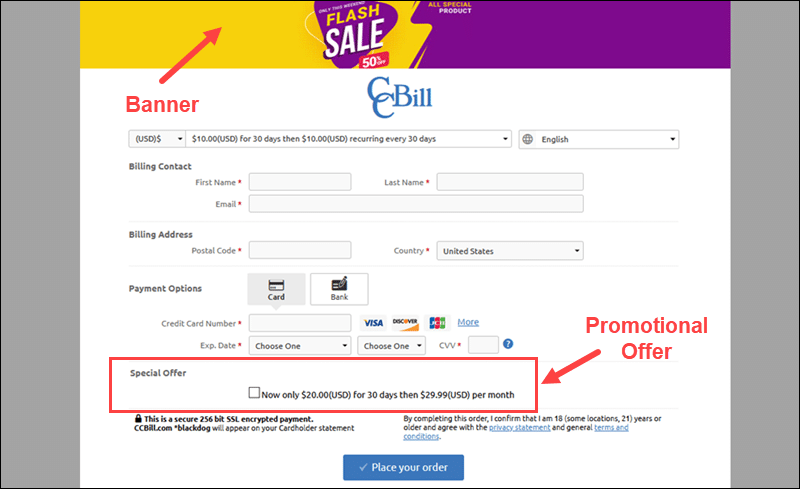
5. Use the Payment Form as a Sales Opportunity
The payment form is not only a tool to collect payments. Use the payment form to promote products, offer discounts, and raise brand awareness.
When adding promotional offers and banners, insert them to the side or the bottom of the payment form.

Do not interrupt the payment flow by inserting offers and images in-between fields. The customer might be tempted to leave the payment form and explore offers before completing the purchase.
6. Create Many Payment Forms
Instead of always using the same payment form design, create unique forms for specific purposes. Whether it is Halloween, a Christmas offer, or an exclusive promotion, customize forms to match the occasion.
Usually, customers access the payment form using the website, but there are many ways to employ payment form links.
For example, engage customers directly by sending payment form links in personalized promotional emails. You can also reach out to new customers by posting direct links on social media channels.
7. Manage Payment Flows
The payment form is part of a larger payment flow. This flow includes pages the customer visits before accessing the payment form and the pages they reach after paying.
Managing the payment flow is vital for maximizing key performance indicators (KPIs). By creating alternative flows, you can redirect customers based on the outcome of their payment.
For example, a simple Thank You! page can help convey messages or offer complementary products or services.
If a customer cannot pay due to technical issues, you can redirect to a different payment processor form after a certain number of unsuccessful attempts.
Using Third-Party Software Vs. In-House Custom Code
Payment processing is a complex structure with multiple stakeholders working together to create a secure payment environment. It is challenging to successfully create a custom solution that leverages security concerns, technological standards, and legal requirements.
The development costs and the necessary technical expertise can quickly overwhelm the stretched resources of a small business.
Use this quick overview of the Pros and Cons of a Third-Party and In-House solution to determine which option meets your requirements.
|
Third-Party Payment Form |
In-House Custom Form |
||
|
Pros |
Cons |
Pros |
Cons |
|
Quick Implementation |
Limited Customization Options |
Customization |
Development Costs |
|
Inexpensive |
Dependent on Third-party API Solution |
Complementary with Other In-House Solutions |
Difficult to Integrate with Other Third-Party Services |
|
Easy to Maintain |
Customer Redirection |
Full Control of the Payment Flow |
Maintenance Costs |
|
High-Security Standards |
Compliance Restrictions |
Customers Stay on the Merchant’s Website |
Security Considerations |
New businesses with limited resources should look to a payment processor that permits significant payment form customization, placing the form in an Iframe, and offers lots of additional features to boost sales.
Online Payment Form Security - Important Considerations
A payment processor with a comprehensive solution and an established track record is essential for preventing fraudulent payments, especially for a high-risk business.
Always test new forms extensively and compare their performance to strike the right balance between fraud prevention and how easily customers can pay. Payment processors have systems that allow merchants to simulate real-life transactions without exposing their systems to potential threats.
A secure payment form is only one element of a broader payment flow. Develop security procedures and implement third-party solutions to identify suspicious behavior on the website even before it escalates to the payment form.
Conclusion
By applying the outlined advice, you have set up a secure payment form and enhanced the purchasing experience on your website.
The goal is to build a lasting relationship with your customers and protect them and your business from potential fraud.
Find out how tokenization reduces the attack surface and helps protect confidential customer data.
