Introduction
Shortcodes are code snippets that allow users to insert functions on a WordPress page. Ecommerce merchants can use WooCommerce shortcodes to add new elements like featured product grids or promote items on sale without altering the website’s source code.
Being able to manage content dynamically is essential for increasing conversion rates and improving customer experience. Shortcodes are easy to use and do not require advanced coding skills.
Learn how to use WooCommerce shortcodes and build fun and engaging shop pages.

How to Add WooCommerce Shortcodes
To add WooCommerce shortcodes on a website:
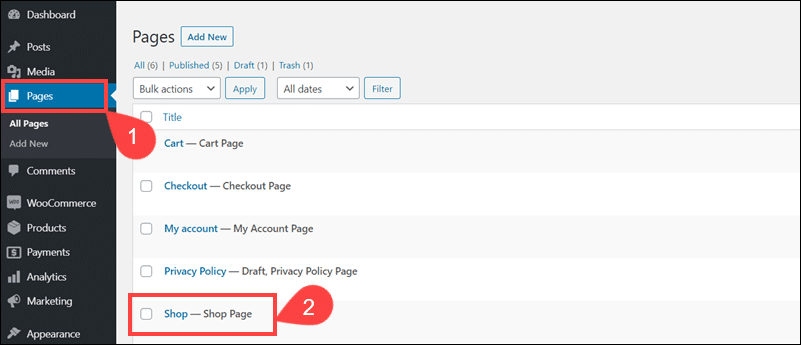
1. Access the Pages or Posts section in the WordPress admin.
2. Select the page or post you want to edit.

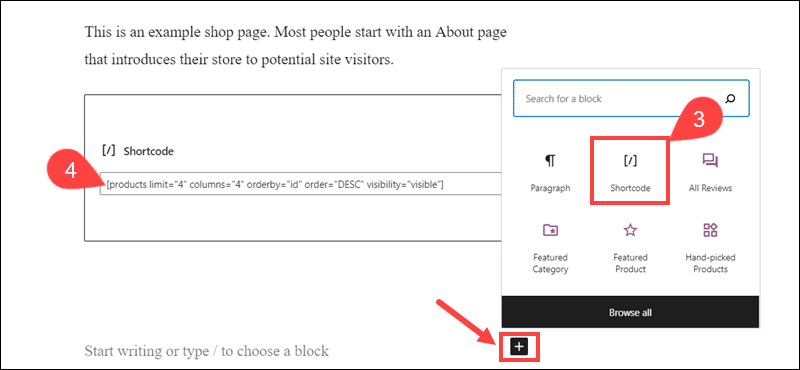
3. Add a new Shortcode block on the page.
4. Enter the shortcode parameters and attributes.

If using the Classic Editor, paste the shortcode directly within the post or page.
WooCommerce Product Shortcodes
Merchants need to inform customers about new products, advertise special offers, and promote related items every day.
The [products] shortcode helps merchants display these items using WooCommerce product codes. These include WooCommerce post IDs, SKU, categories, tags, etc.
Shortcode attributes define the number of items on display, their type, and order of appearance. The system continues to dynamically update and sort the products based on the assigned attribute values.
Recent Products
Customers need time to get acquainted with and adopt new products. Use WooCommerce shortcodes to ensure that customers always see the latest additions to your store.
Add the following [products] shortcode to display recently added products:
[products limit="4" columns="4" orderby="date" order="DESC" visibility="visible" ]The attributes and their values define the placement and order of the items:
- limit - The number of items on display. For example, setting the value to 4 shows four products.
- columns - The number of columns on display. It determines how many items are shown in a single row.
- orderby -The orderby parameter and the date method sort items based on the product publication date. Use orderby="id"to display new products based on their post ID number.
- order - Products are, by default, sorted in ascending (ASC) order. Use the DESCvalue to order products in a descending pattern (the latest product is always in the first column).
- visibility -The visiblevalue only shows products visible in the shop and shop search results.
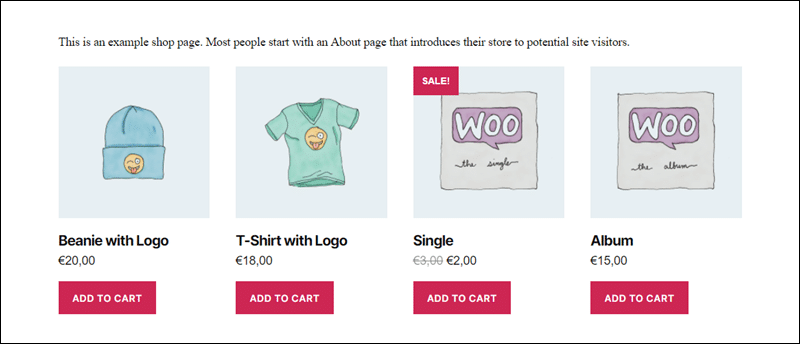
The system displays the 4 most recently published products in four columns, sorted newest to oldest from left to right.

Once published, the system continuously updates and displays the latest products using the defined shortcode attributes.
Featured Products
Displaying featured products is a valuable tool for promoting high-quality items, selling products designed for special occasions, or clearing up stock.
Note: When typing shortcodes, use straight quotation marks (<strong>"</strong>) and not curly quotation marks (<strong>“</strong>).
Increase the visibility of featured products using the following shortcode:
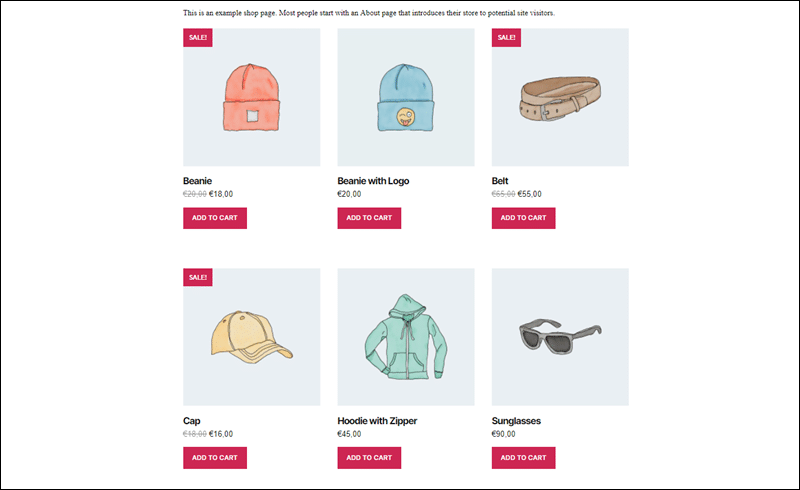
[products limit="6" columns="2" visibility="featured" ]The system displays six featured products in two columns. The visibility="featured" attribute ensures that the system only shows products set to the Featured value on the Products page.

The orderby and order attributes are not present in the example shortcode. The system is going to use their default values. The products are ordered by title (A to Z) in ascending (ASC) order.
Best-Selling Products
Some products give great value for money, achieve widespread popularity, and quickly become your best-selling article. Show new customers what others enjoyed and bought the most.
Use the best-selling attribute to showcase the store’s most popular products:
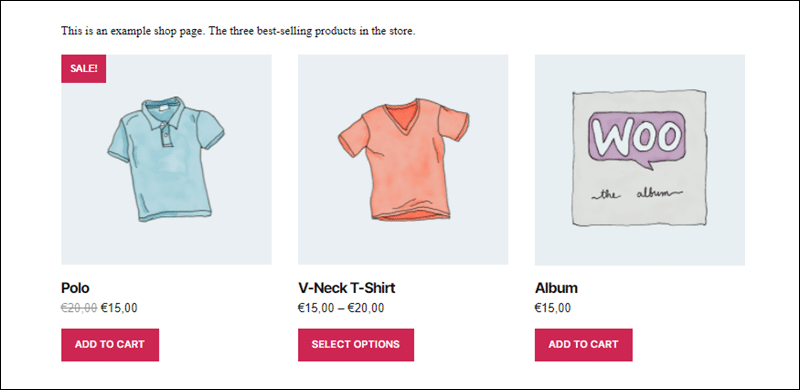
[products limit="3" columns="3" best_selling="true" ]The best_selling attribute value needs to be set to true. The system shows the 3 best-selling products in the entire shop.

Avoid using the best_selling attribute together with the on_sale and top_rated parameters due to possible system conflicts.
Top-Rated Products
Customers trust and value the experiences and opinions of other customers. Positive reviews are a key factor when deciding whether to purchase a product.
Help customers to quickly identify items that receive top reviews. Use the top_rated attribute and set the value to true:
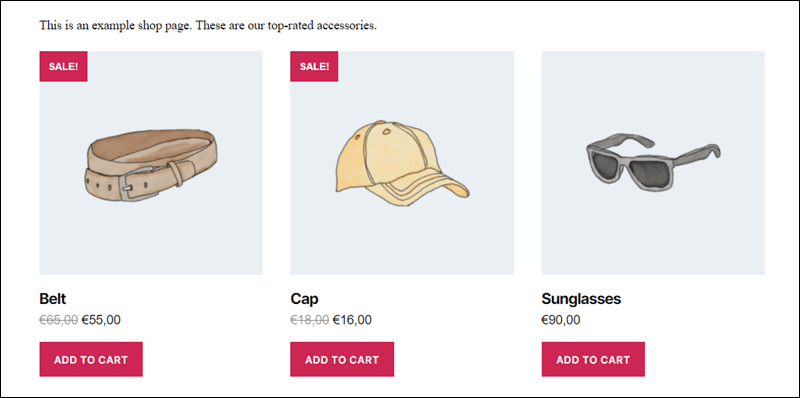
[products limit="3" columns="3" category="accessories" top_rated="true" ]The category="accessories" attribute limits the products to the WooCommerce Accessories category. The system shows the 3 top rated accessories in three columns.

The orderby attribute is not present, and the items are automatically ordered by title from A-Z.
Products On Sale
Tirelessly promoting items, offering price reductions, and quantity discounts are essential for success in a highly competitive ecommerce market. The on_sale attribute allows merchants to advertise items currently on sale:
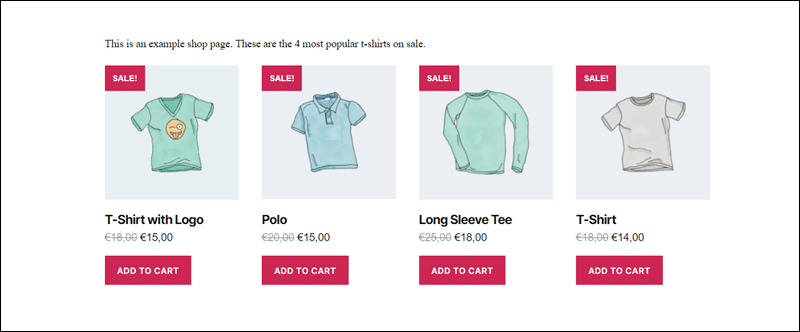
[products limit="4" columns="4" category="tshirts" orderby="popularity" on_sale="true" ]The system displays the 4 most popular t-shirts on sale.

The orderby="popularity" selector ensures that the items are sorted by the total number of purchases.
Product Category Shortcodes
The [product_categories] shortcode adds entire product categories to a page. The ids attribute helps merchants show specific categories using their category ID.
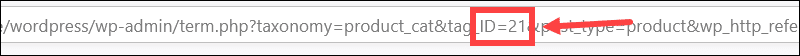
Access a WooCommerce category from the WordPress admin and retrieve the category ID from the browser URL.

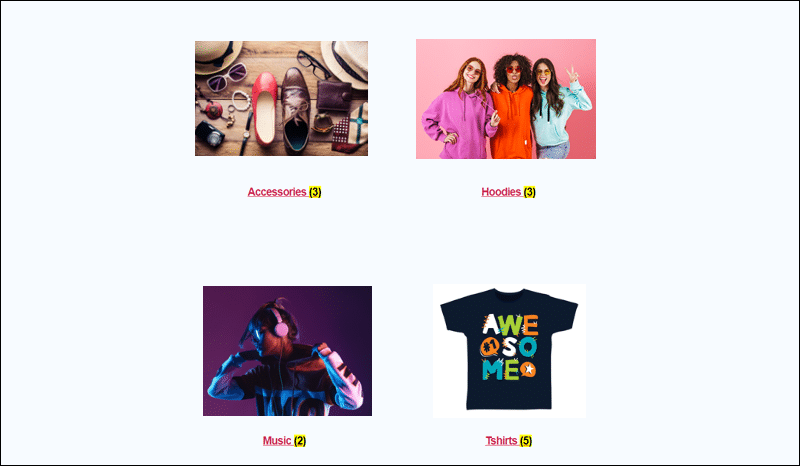
You can place multiple category IDs within the same shortcode. Separate the IDs using commas. The following shortcode places 4 product categories into two columns:
[product_categories columns="2" ids="20, 21, 22, 23" ]The system displays the categories based on their ID numbers (20, 21, 22, 23).

The hide_empty value is set to 1 by default. This setting hides empty categories. To show all categories in the store, including empty categories, set the hide_empty attribute value to 0.
Related Products
WooCommerce displays random related products on the product page by default. If the product is in a specific category or has a tag, WooCommerce only shows associated products from the matching category.
Unfortunately, items from the same category are shown arbitrarily. Use the [related_products] shortcode to define the number of products on display and to manage their order. The following shortcode limits the number of products to 3 and orders them from newest to oldest, using the post ID value.
[related_products limit="3" orderby="id" order="DESC" ]To set up advanced options, such as targeted cross-sells and upsells, consider promoting related products using WooCommerce plugins.
Add to Cart Shortcode
Ecommerce stores need to provide lots of exciting content to drive traffic. For example, compelling blog articles and detailed product reviews are an excellent way to attract potential customers.
An Add To Cart button enables customers to place a product in the cart without leaving the page they are currently browsing.
Use the add_to_cart shortcode to place an Add To Cart button anywhere on your website. Specify the product using the product ID attribute:
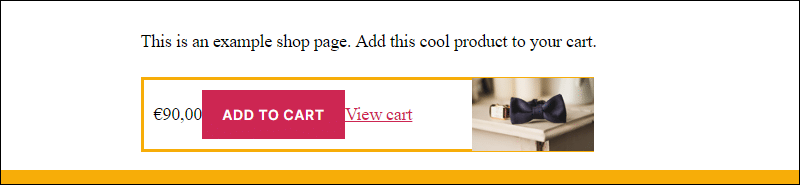
[add_to_cart id="39"]The system automatically retrieves and displays the price of the product next to the button.

Once the customer clicks the button, a View cart link appears, allowing them to visit their cart and review the product before checkout.
WooCommerce Page Shortcodes
A WooCommerce store cannot function without the Cart, Checkout, and My Account pages. They are integral to the purchasing process. These pages and their shortcodes are generated when installing and configuring WooCommerce.
The shortcode that permits customers to track their orders is not available by default and needs to be added manually.
WooCommerce Cart Shortcode
The WooCommerce cart shortcode displays the cart’s content, including the selected products, price, quantity, and cart totals.
[woocommerce_cart]The cart shortcode does not allow for the use of additional arguments.
WooCommerce Checkout Shortcode
The WooCommerce checkout page contains the customer’s billing details and provides an overview of the order. When the customer confirms the details, they are redirected to the payment form.
[woocommerce_checkout]The checkout shortcode does not have additional arguments.
WooCommerce My Account Shortcode
The My account enables customers to modify their account details, shipping, and billing addresses, and review past orders.
[woocommerce_my_account]By default, the number of orders a customer can review is limited to 15.
WooCommerce Orders Shortcode
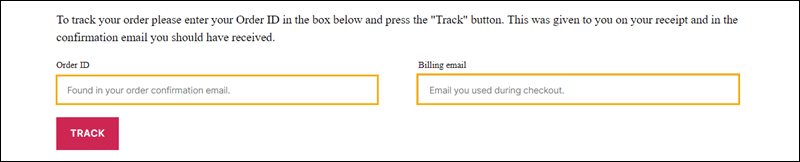
The WooCommerce order tracking function lets customers check the status of an order by entering their order details. The WooCommerce order tracking function is not available by default. Insert it manually with the following shortcode:
[woocommerce_order_tracking]This function is crucial for merchants that ship products to their customers.

If customers can track orders using their Order IDs, they are much less likely to submit complaints and contact support services for follow-up information. Another excellent way to improve customer relations is to customize WooCommerce emails.
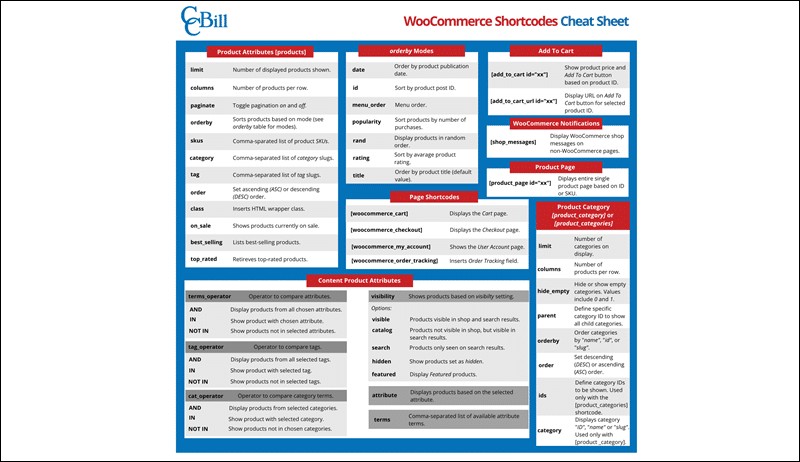
WooCommerce Shortcodes Cheat Sheet
Click the WooCommerce Shortcodes Cheat Sheet Download button and save a PDF copy locally.
This comprehensive cheat sheet lists helpful WooCommerce shortcodes in a one-page reference sheet.

WooCommerce Shortcodes Plugins
WooCommerce shortcodes are practical and intuitive. However, it can be challenging to create advanced and custom functions.
Shortcode plugins introduce new types of shortcodes, user-friendly interfaces and enable merchants to add promotional functions such as coupons.
Woo Shortcodes Kit
The Woo Shortcodes Kit plugin is free. It has a graphical interface for deploying WooCommerce shortcodes, making it straightforward to edit existing pages or create new ones from scratch.
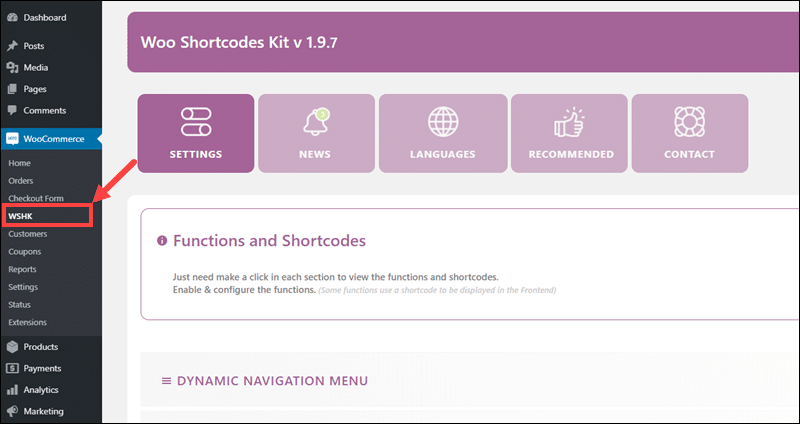
After installing and activating the plugin, access the WSHK panel from the WooCommerce menu.

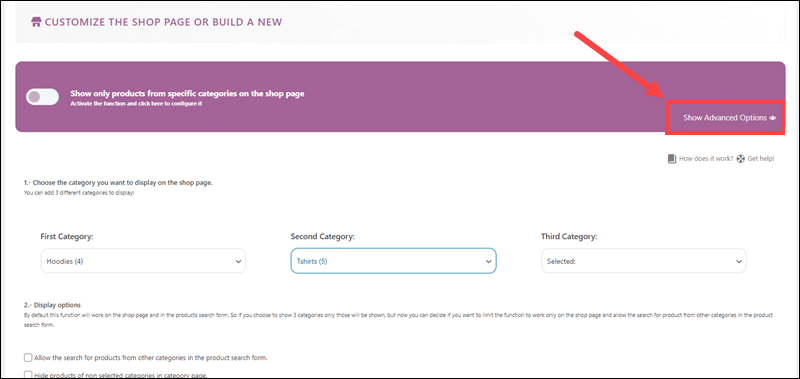
Enable specific shortcodes by clicking individual sliders. Configure attributes and selectors using the Show Advanced Options menu.

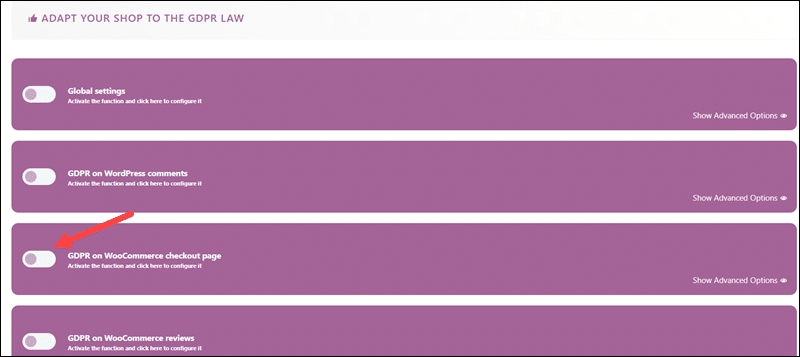
The Woo Shortcodes plugin introduces several new shortcodes. For example, the GDPR shortcode adds GDPR related information to the comments section, checkout page, reviews, etc.

Adjusting store content to meet legal and procedural requirements is time-consuming. Predefined shortcodes streamline the process considerably.
WooCommerce Shortcodes
The WooCommerce Shortcodes plugin does not add new shortcodes. The plugin aims to simplify and speed up the use of exiting WooCommerce shortcodes.
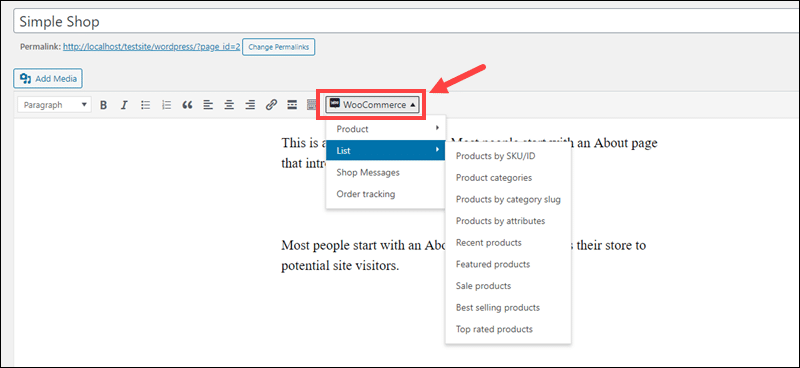
Once you install the plugin, a small WooCommerce dropdown menu appears when editing or creating the page or post.
Note: The dropdown menu is not visible when using the block editor. The images in the examples are shown using the Classic Editor.
Access a page or post editor and expand the WooCommerce dropdown menu. Select the shortcode type from the list.

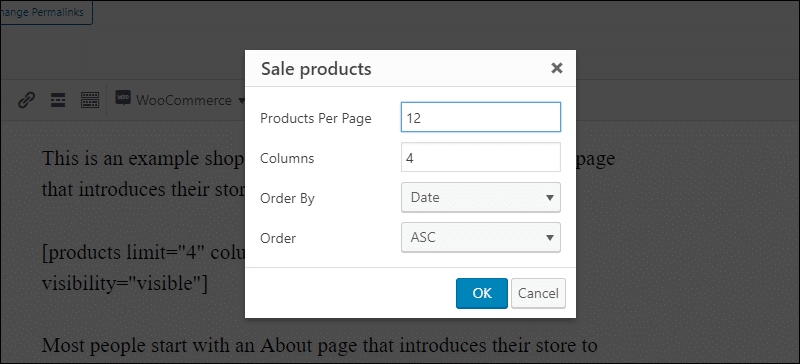
Use the pop-up window to define the attributes, for example, the order and number of products, and click OK.

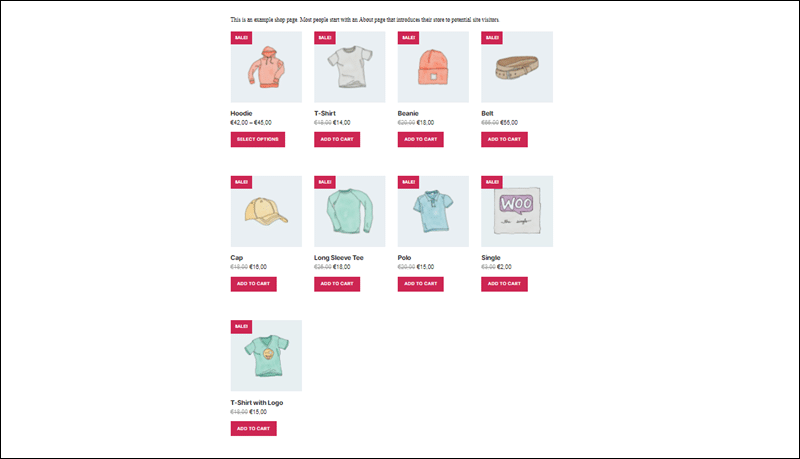
Even though the shortcode instructed the system to display 12 products on sale, only 9 items are shown. This implies that the store currently holds only 9 items on sale.

Once new items on sale become available, those items are going to be added to the grid until the 12-item limit is reached.
Coupon Shortcodes
Shortcodes such as [coupon_is_active] or [coupon_is_not_valid] determine the status of the coupon. The subsequent automatic description is conditional on the coupon status.
For example, a message that informs customers that their Christmas coupon is no longer valid:
[coupon_is_not_active code="christmasdiscount"]
The Christmas coupon was valid until the end of January. Check out other amazing coupons on our home page!
[/coupon_is_not_active]The code attribute is mandatory as it identifies the specific coupon.
WooCommerce Product Search
The WooCommerce Product Search extension costs $49 per year. It contains important shortcode functions customers expect from an ecommerce platform.
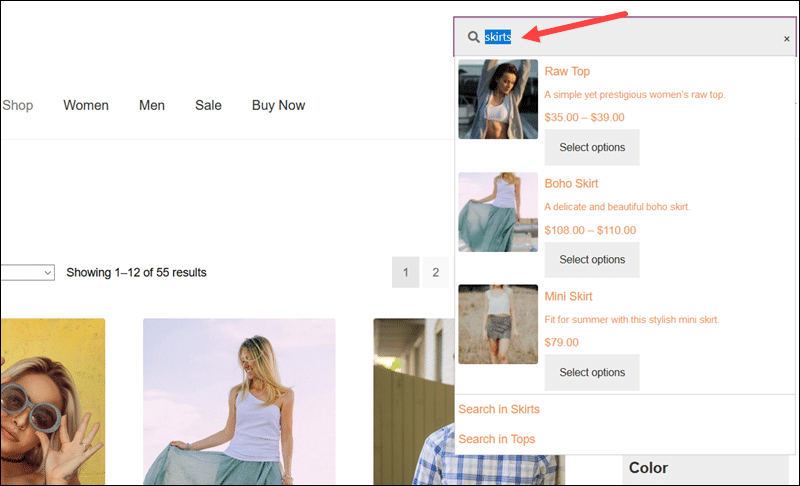
The Live Search Field shows customers their search results as they type. The results contain images, prices, and an option to add the product to the cart.
The Live Filters shortcodes update and narrow the search results when customers search by price, category, product attributes, tags, etc
Search Products
Use the [woocommerce_product_search] shortcode to insert a dynamic product search field. The matching results change as the customer types and provide the essential information about each product.

The position of the search field is not limited to specific pages, and customers can easily search for relevant products. The shortcode adds an Add To Cart button to the search results by default.
Filtering Products
The live filter shortcodes add a filter to narrow down customer search results. The parameters include price ranges, tags, product attributes, and keywords.
- [woocommerce_product_filter] - Introduces a dynamic input field that filters and updates the page while the customer is typing.
- [woocommerce_product_filter_attribute] - A customer can filter products using product attributes, such as color, size, season, brand, etc.
- [woocommerce_product_filter_category] - The filter shows the product category and allows the customer to access the category page.
- [woocommerce_product_filter_price] - The customer has the option to enter a price range, either by entering the range into two input fields or by changing the price using a slider. The filter changes the products on display in real-time.
- [woocommerce_product_filter_tag] - The shortcode is going to display the product tag. By clicking on the tag, the customer can view all products related to the same tag.
- [woocommerce_product_filter_rating] – The shortcode adds a filter that displays products based on their average rating.
- [woocommerce_product_filter_sale] –This shortcode introduces a quick option for customers to click and only see products currently on sale.
- [woocommerce_product_filter_reset] – The shortcode provides a button that the customer can use to clear all active filters and restart their search from the beginning.
The live filter options are a necessity for merchants with a large and wide-ranging assortment of products.
Woo Product Table Shortcode
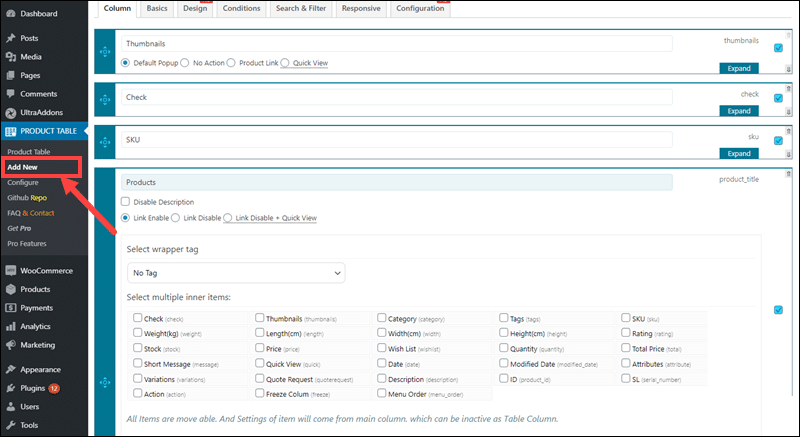
The Woo Product Table plugin has a user-friendly interface that helps merchants display products in a table. The table can be added to a page using a single shortcode.
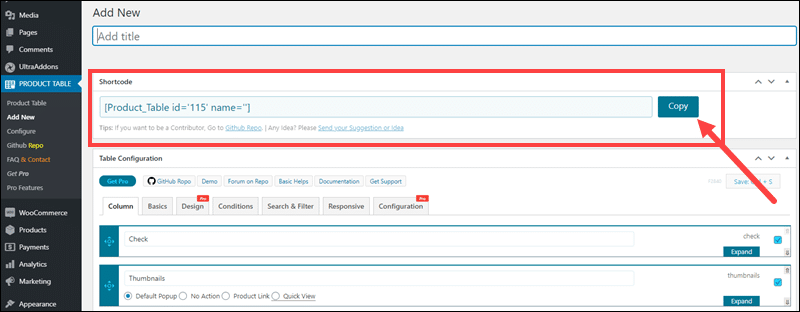
After installing and activating the plugin, access the PRODUCT TABLE menu, and select Add New to create a new table. Use the available options to design a table and insert products based on their WooCommerce product codes.

Once the table is complete, copy the shortcode from the top of the menu and insert it on any page

Creating tables is an effective method to promote products in an ecommerce store. The Woo Product Table plugin updates the process considerably
Conclusion
You now understand how shortcodes work and the features they add to your website. Learning how to utilize the full potential of WooCommerce shortcodes is going to improve your store’s KPIs.
Whether you prefer to insert shortcodes directly or use shortcode plugins, some functions have become essential for any ecommerce store. Customers are less likely to shop on websites that do not offer advanced features that streamline the payment process.
