FlexForms A/B Testing
What is A/B Testing?
A/B Testing is a FlexForms feature that enables merchants to test various forms against each other to see which one performs better.
Merchants can set up an A/B Group at any point in the payment flow, and the FlexForms system will display forms from that group to customers in a round-robin format.
For example, you can use A/B Testing to:
- See if a two-column form works better than a single-column form.
- Determine if a red form performs better than a black and white form.
- Test different marketing images on identical forms.
- Find out whether your chargeback rates are lower if you require customers to enter a CVV2 code.
- Experiment with different promotional prices on the same or different forms.
- Check how different payment processors perform against each other.
How Does A/B Testing Work?
A/B Groups can be implemented on the Primary Tile of the payment flow or the Deny path redirects. If the payment is approved, the customer is presented with an approval page.
An example of an A/B Group with 3 payment forms follows this pattern:
1. The first customer who initiates the flow is presented with the first form from the A/B Testing group.
2. The second customer is shown the second form.
3. The third customer to reach the A/B group is given the third form.
4. The A/B Group starts over from the first form for the next unique customer.
The A/B Group’s “current form” is not changed until a user reaches that step in the payment flow.
How to Set Up A/B Testing
To configure FlexForms for A/B Testing:
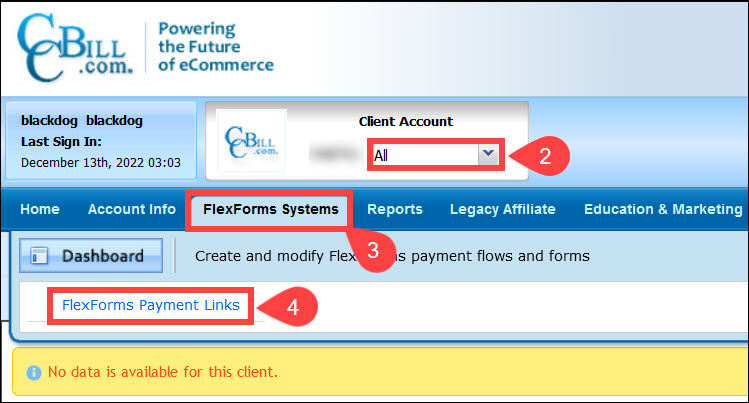
1. Access the Admin Portal.
2. Ensure that the subaccount dropdown menu is set to All.
3. Click FlexForms Systems.
4. Open FlexForms Payment Links.

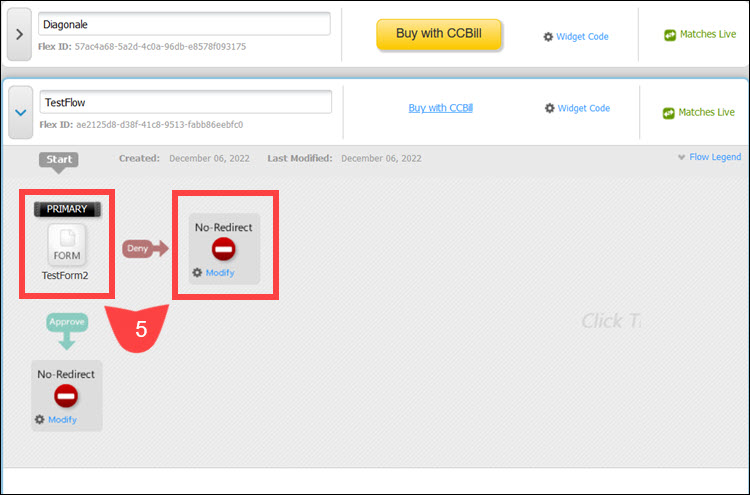
5. Expand a payment flow and click the tile where you want to add A/B testing.
A/B Groups cannot be implemented on Approve Path redirects.

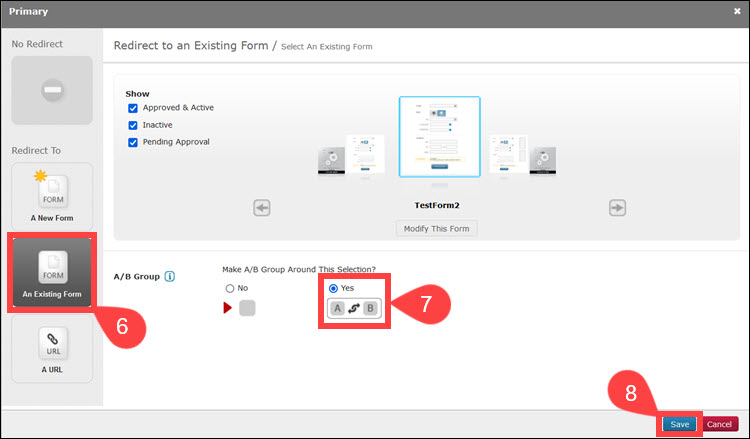
6. Select An Existing Form in the Redirect To menu.
7. Select Yes in the Make A/B Group Around This Selection? section.
8. Click Save.

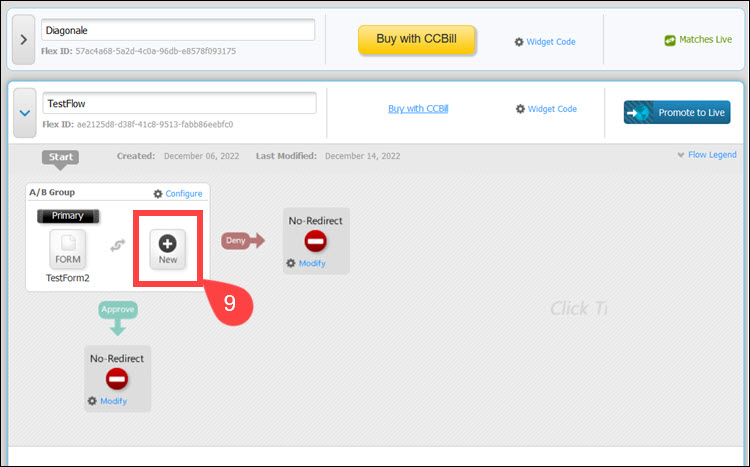
9. Click New on the A/B Group tile to add more forms to the group. You can create a new form, add existing forms, or set up custom URLs.

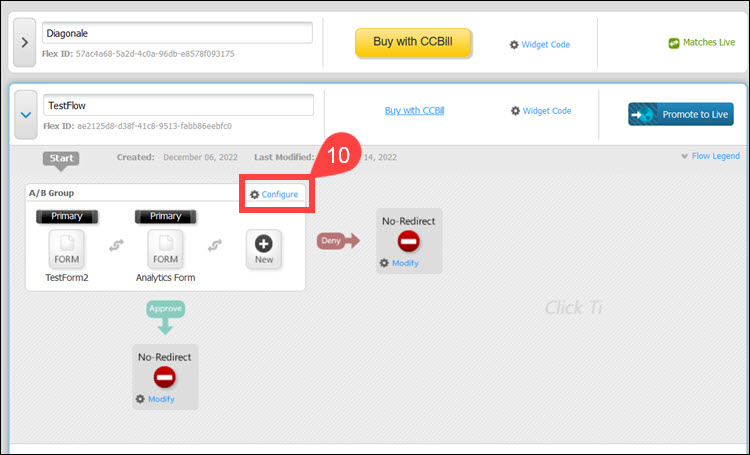
10. (Optional) Select Configure on the A/B Group tile.

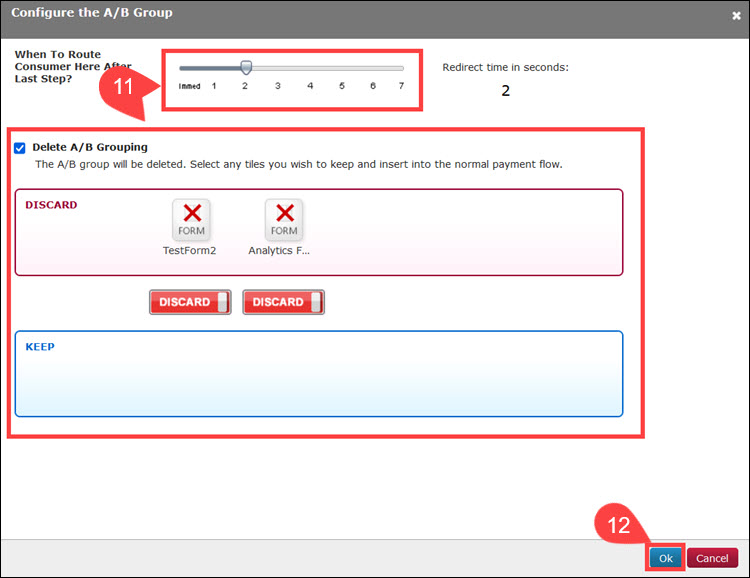
11. (Optional) The Configure the A/B Group pop-up window allows you to set up redirection times and delete the grouping once it is no longer needed.
12. (Optional) Click Ok after configuring the A/B Group.

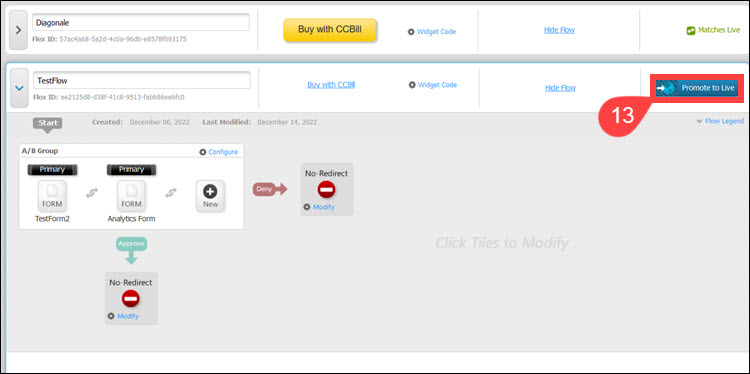
13. Promote to Live to start A/B Testing on your website.

After the payment flow is live, you can look for your form names in the Form Hits report and retrieve statistics for each payment form in the A/B Group.