Webhooks
Webhooks is an event-driven push notification system; when an event (e.g., a rebill) occurs, we deliver a data post to a script you designed based on our Webhook Documentation.
Webhooks is an alternative to our Background Post to URL feature and an add-on feature to our ENS system. The Webhooks system is much more robust, providing real-time notifications and covering more event types.
What's a Webhook?
In general terminology, Webhooks is an API that sends real-time push notifications to Webhook endpoints.
- Your Webhook endpoint is your previously defined URL. All event notifications will be delivered to your URL.
- An Event is an occurrence surrounding your account, e.g., a user reactivating their subscription or a successful sale. Whenever a payment event occurs, you will receive a push notification.
- An HTTP POST is the process of submitting data to a specified resource. The data sent is not stored in browser history or in web server logs; you will need a script that will read the data and store it in your database. When it comes to sending data, this is a safe and secure data transfer method.
Simply put, when something happens (an event) with your account, CCBill’s Webhooks will send a notification to your URL (Webhook endpoint), providing you valuable insight into your online business.
Why Would I Want to Use Webhooks?
For Merchants, Webhooks is a way of receiving valuable information as soon as it happens, rather than checking your account’s data continually and getting no valuable data most of the time. In many ways, Webhooks is just like receiving push notifications on your smartphone, i.e., Facebook sends you a notification whenever you receive a friend request. Similarly, CCBill Webhooks will send you a notification if, for example, a new sale was successfully performed. You can write this data to a database for record-keeping or pass it to another script.
Webhooks are especially helpful for:
- Working out your taxes can get vexing, but with CCBill Webhooks, you can track your payments more easily by logging in an accounting entry whenever you’re notified about a successful sale.
- If you don’t use CCBill’s management system, Webhooks will help you immensely update customers’ memberships.
- Dealing with chargebacks and refunds. You are notified about chargebacks and refunds immediately, thus giving you precious time to act accordingly.
How Webhooks Work
A Webhook is an HTTP POST operation that occurs when something happens (e.g., a sale). It’s like an inverted API endpoint; instead of making an API call, you can have information sent to your callback URL. You register a URL that we will notify you each time an account event occurs.
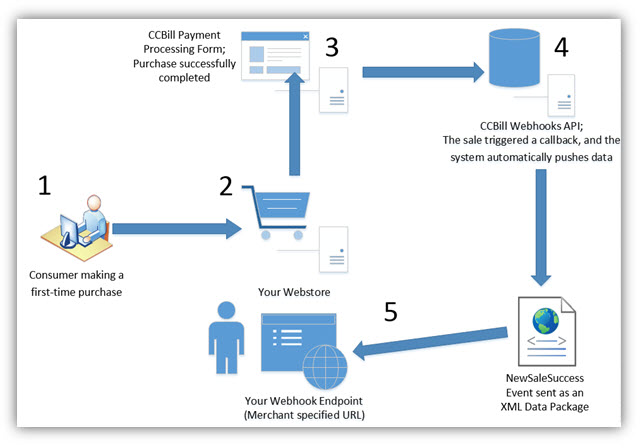
The diagram below exemplifies how CCBill Webhooks work:

What Is Exactly an Event?
As noted, an Event is some action regarding your account. Every push notification is sent as an XML data package, and your URL should be a script, such as CGI, PHP, ASP, etc, programmed to receive and parse the information posted by CCBill.
Webhooks Post Example
POST /webhooks.php?clientAccnum=999999&clientSubacc=9999&eventType=Expiration&eventGroupType=Subscription HTTP/1.1
X-Allowed-Satellites: PHX,ASH,AMS
Content-Type: application/x-www-form-urlencoded
Content-Length: 102
Host: merchanturl.com
User-Agent: Java/1.6.0_03
Via: 1.1 wmq1.ccbill.com:3129 (squid/2.7.STABLE5), 1.0 internal
Cache-Control: max-age=0
Connection: keep-alive
clientAccnum=999999&clientSubacc=9999&subscriptionId=0913024401000012340×tamp=2013-01-25 03:22:44Webhooks Events
Webhooks notifications are outlined in the Webhooks Documentation.
Events included are:
- NewSaleSuccess
- NewSaleFailure
- UpgradeSuccess
- UpgradeFailure
- UpSaleSuccess
- UpSaleFailure
- CrossSaleSuccess
- CrossSaleFailure
- Cancellation
- Expiration
- BillingDateChange
- CustomerDataUpdate
- UserReactivation
- RenewalSuccess (Rebill)
- RenewalFailure (Declined Rebill)
- Chargeback
- Return
- Refund
- Void
Support
If you encounter any issues setting up Webhooks, please contact Merchant Support, and a member of our team will assist you immediately.
- Hours: 24/7
- Toll-Free: 800.510.2859
- Email: merchantsupport@ccbill.com
- Live chat
- International number listing: https://www.ccbill.com/contact-us-phonenumbers.php
- Webhooks User Guide